Архитектура приложения и MVC
Архитектура MVC. Создание проекта
В предыдущих главах руководства мы смотрели те или иные моменты ExtJS на небольших примерах, при этом весь код ExtJS находился на самой веб-странице. При создании полнофункциональных приложений такой подход можно применять, однако если приложение очень большое, объемы кода, использующие фреймворк ExtJS, довольно объемные, то написание приложение в таком духе становится немного проблематичным.
Чтобы помочь программистам, создающим крупные приложения, разработчики компании Sencha внедрили в фреймворк ExtJS поддержку шаблона MVC. Сразу отмечу, что создание приложения в духе MVC - это не необходимость, а общая рекомендация разработчиков Sencha, которая призвана оптимизировать работу программиста. А сами программисты уже могут использовать ту архитектуру, которая им нравится.
В силу популярности шаблона MVC особенно в веб-среде за ним закрепилось множество различных трактовок, которые иногда не совсем совпадают друг с другом. Но в общем плане его смысл состоит в выделении в отдельные части трех ключевых компонентов:
Модель (model): описание данных, которые используются в приложении
Представление (view): визуальные компоненты, которые и формируют внешний вид приложения
Контроллер (controller): ключевая часть приложения, которая и содержит всю логику, объединяя модели и представление в единое целое
Благодаря использованию шаблона MVC мы можем добиться большей масштабируемости приложения. Также нам легче интегрировать в состав приложения те компоненты, которые написаны другими разработчиками.
Подготовка проекта
В рамках данной главы мы создадим небольшое приложение, которое покажет особенности архитектуры MVC применительно к ExtJS. Суть приложения - мини-библиотека, которая реализует CRUD-интерфейс. Первым делом подготовим проект.
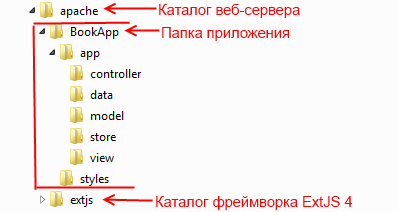
Итак, проект приложения MVC будет иметь следующую структуру:

Создаваемое приложение будет носить название BookApp и находится оно, в моем случае, в корневом каталоге веб-сервера Apache. Там же находится каталог фреймворка ExtJS.
В папке BookApp находится каталог app, который и будет содержать все основные части непосредственно приложения. И в этом каталоге app определены следующие подкаталоги:
controller: папка для хранения контроллеров
view: каталог, который будет хранить визуальные компоненты
model: папка для хранения моделей
store: папка для хранения классов хранилища
data: дополнительная папка, куда можно положить файлы данных. В моем случае здесь еще будут находиться php-файлы, обрабатывающие запросы
Поскольку в приложении я еще буду использовать стили, то для стилей в каталоге BookApp я создал специальную папку styles
Для начала создадим веб-страничку со стандартным именем index.html и поместим его в каталог BookApp. Она будет иметь такое содержание:
<html> <head> <title>BookApp</title> <meta charset='utf-8'> <link rel="stylesheet" type="text/css" href="../extjs/resources/css/ext-all.css" > <script type="text/javascript" src="../extjs/ext-all-debug.js"></script> <script type="text/javascript" src="app.js"></script> </head> <body></body> </html>
Здесь у нас только идет подключение файла стилей фреймворка и файлов javascript. Больше нам ничего не нужно.
Хотя у нас еще нет никакой инфраструктуры создадим файл приложения app.js, который также будет находится в каталоге BookApp:
Ext.application({
requires: ['Ext.container.Viewport'],
name: 'BookApp',
appFolder: 'app',
launch: function() {
Ext.create('Ext.container.Viewport', {
layout: 'fit',
items: {
xtype: 'panel',
html: '<h2>Библиотека</h2>'
}
});
}
});
Файл приложения пока не реализует шаблон MVC, а просто выводит элемент Viewport, в котором определена панель с текстом.
Обратите внимание на два свойства: name: 'BookApp' указывает имя приложения, которое будет затем использоваться для создания полных
имен классов приложения. Свойство appFolder: 'app' указывает папку с инфраструктурой приложения (контроллеры, модели и т.д.).
Поскольку все классы у нас будут находиться в папке app, то эту папку мы и указываем.
В принципе мы можем протестировать приложение, запустив на локальном веб-сервере. В моем случае строка запроса в браузере выглядела бы так: localhost/BookApp.
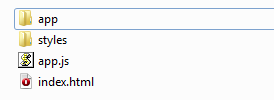
Таким образом, в папке BookApp получается следующая структура:

А начнем работу над непосредственно приложением с создания моделей, которые будут описывать используемые в приложении сущности.