Рисование в ExtJS и диаграммы
Введение в рисование. Спрайты
Ext JS4 обладает довольно мощным функционалом для рисования, создания диаграмм и графиков.
В основе создания графики в ExtJS лежит класс Ext.draw.Component. Он принимаем набор спрайтов, которые отрисовываются на странице.
Для отрисовки спрайтов Ext.draw.Component использует класс Ext.draw.Surface, который представляет собой по сути поверхность рисования.
В качестве способа рисования используется графика SVG (для браузеров, не поддерживающих SVG - IE 6-8, используется VML - SVG-подобный язык).
Каждый отдельный спрайт реализуется классом Ext.draw.Sprite. Мы можем использовать следующие типы спрайтов:
circle: рисует круг. С помощью параметраradiusопределяем радиус кругаrect: рисует прямоугольник, у которого параметрыwidthиheightопределяют соответственно ширину и высоту прямоугольникаtext: выводит текстpath: отображает графический путьimage: отображает изображение по определенному путиellipse: рисует эллипс. В отличие от круга здесь задаются два радиуса:radiusXиradiusY, которые и определяют форму эллипса
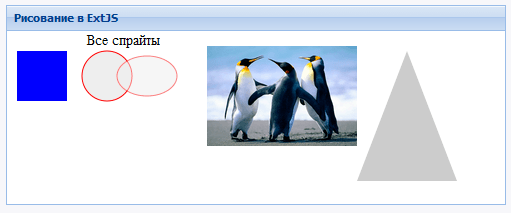
В качестве примера используем все спрайты вместе:
Ext.onReady(function(){
var drawComponent = Ext.create('Ext.draw.Component', {
viewBox: false,
items: [{
type: 'text', // рисуем спрайт текст
text: 'Все спрайты',
fill: 'dark-gray', // цвет шрифта
font: '14px serif', // установка шрифта
x: 80,
y: 10
},{
type: 'rect', //спрайт прямоугольник
width: 50,
height: 50,
fill: 'blue',
x: 10,
y: 20
},{
type: 'circle', // спрайт круг
radius: 25,
fill: '#eee',
x: 100,
y: 45,
stroke: 'red', // создаем границу-обводку
'stroke-width': 1 //толщина обводки
},{
type: 'ellipse', // спрайт эллипс
radiusX: 30,
radiusY: 20,
fill: '#eee',
opacity: 0.5,
x: 140,
y: 45,
stroke: 'red',
'stroke-width': 1
},{
type: 'image', // спрайт-изображение
src: 'Penguins.jpg', //путь к изображению - рядом с файлом веб-страницы
width: 150,
height: 100,
x: 200,
y: 15
},{
type: 'path', // спрайт путь
path: 'M 400 20 L 350 150 L 450 150', // комбинация точек пути
fill: '#ccc'
}]
});
Ext.create('Ext.panel.Panel', {
title: 'Рисование в ExtJS',
width: 500,
height: 200,
layout: 'fit',
renderTo: Ext.getBody(),
items: [drawComponent]
});
});

Свойство viewBox у класса Ext.draw.Component указывает, будут ли спрайты масштабироваться таким образом, чтобы
подходить под пространство окружающего контейнера. Значение false указывает на то, что спрайты будут отрисовываться как есть,
без всякого масштабирования.
Все спрайты принимают различный набор параметров, которые мы можем использовать:
type: тип спрайта. Может принимать значения: circle, rect, text, image, ellipse, pathwidth: числовое значение ширины спрайта. Применяется для прямоугольных спрайтов, то есть, для rect, text, imageheight: числовое значение высоты спрайта. Применяется для прямоугольных спрайтовradius: радиус спрайта circle. В спрайте rect создает закругленные углы по заданному радиусуradiusX: радиус эллипса вдоль оси XradiusY: радиус эллипса вдоль оси Yx: значение Х-координаты спрайтыy: значение У-координаты спрайтаopacity: прозрачность спрайта, принимает значения с плавающей точкой от 0.0 до 1.0fill: цвет заливки спрайта. Может принимать как конкретное название цвета (например, 'blue'), так и его числовую константу (например, '#eee')stroke: цвет обводки границы спрайтаstroke-width: толщина обводкиfont: шрифт CSS, используемый для спрайта texttext: строка, которую выводит спрайт textpath: набор точек, по которым спрайт path строит геометрический путь
Рисование путей
Геометрические пути представляют более сложные и мощные средства для рисования, благодаря которым можно не ограничиваться геометрическими
примитивами, а создать более сложные рисунки. Для рисования путей нам надо указать в качестве типа спрайта path и задать
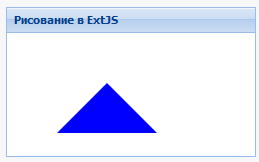
набор простейших примитивов, из которых будет строиться путь:
Ext.onReady(function(){
var sprite = Ext.create('Ext.draw.Sprite', {
type: 'path',
path:'M 50 100 L 100 50 L 150 100',
fill: 'blue'
});
var drawComponent = Ext.create('Ext.draw.Component', {
viewBox: false,
items: [sprite]
});
Ext.create('Ext.panel.Panel', {
title: 'Рисование в ExtJS',
width: 250,
height: 150,
layout: 'fit',
renderTo: Ext.getBody(),
items: [drawComponent]
});
});

Параметр path:'M 50 100 L 100 50 L 150 100' указывает набор примитивов. Заглавная буква M указывает точку, с которой будет начинаться путь.
То есть в данном случае координаты начальной точки будут равны x=50, y=100.
Далее следующая буква указывает, какой мы примитив будем использовать. В данном случае указана буква L, а это значит что от точки M чертится линия до точки с координатами x=100 и y=50. И дальше опять линия.
Надо заметить, что выражение path:'M 50 100 L 100 50 L 150 100' не будет аналогично выражению path:'M 50 100 l 100 50 l 150 100'.
В данном случае разница лишь в регистре букв, но Ext JS интерпретирует их по-разному. Большая буква L говорит нам, что надо провести линию до такой то точки.
Малая же буква l указывает расстояние, на которое надо провести линию от текущей точки. То есть выражение l 100 50 указывает, что надо провести линию от текущей точки
на 100 единиц вправо по оси X и на 50 единиц вниз по оси Y.
Динамическая установка атрибутов
Используя метод setAttributes, мы можем динамически устанавливать значения параметров спрайта с перерисовкой:
Ext.onReady(function(){
var sprite = Ext.create('Ext.draw.Sprite', {
type: 'rect',
width: 50,
height: 50,
fill: 'blue',
x: 30,
y: 50
});
var drawComponent = Ext.create('Ext.draw.Component', {
viewBox: false,
items: [sprite]
});
Ext.create('Ext.panel.Panel', {
title: 'Рисование в ExtJS',
width: 250,
height: 150,
layout: 'fit',
renderTo: Ext.getBody(),
items: [drawComponent]
});
sprite.setAttributes({
x:120
}, true);
});
Метод setAttributes принимает набор параметров и их значений. Булевое значение true указывает системе,
что сразу после установки значения надо перерисовать спрайт.