Компоновка в Ext JS 4
Предыдущие две главы были по сути вводными. Так как все преимущество фреймворка ExtJS 4 состоит прежде всего в использовании визуальных компонентов. Поэтому начнем работать с визуальной частью фреймворка.
Введение в контейнеры
В ExtJS 4 компоненты не могу находиться сами со себе, они обязательно должны заключаться в какой-нибудь контейнер.
Контейнер - это по сути тоже компонент, который может включать в себя дочерние компоненты и управлять их расположением.
Наиболее распространенные контейнеры - Panel, Viewport, Window.
Все контейнеры являются наследниками класса Ext.Container. И если нам потребуется создать новый контейнер, то нам надо будет образовать его именно от этого класса.
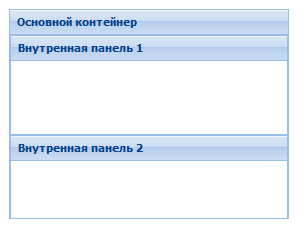
Используем наиболее распространенный контейнер - компонент Panel (панель). Определим на html-странице простейшую панельку, которая содержит еще несколько панелей:
<html>
<head>
<title>Hello Ext</title>
<link rel="stylesheet" type="text/css" href="../extjs/resources/css/ext-all.css" >
<script type="text/javascript" src="../extjs/ext-all.js"></script>
<script>
Ext.onReady(function(){
Ext.create('Ext.panel.Panel', {
renderTo: Ext.getBody(),
width: 300,
height: 230,
padding:10,
title: 'Основной контейнер',
items: [
{
xtype: 'panel',
title: 'Внутренняя панель 1',
height: 100,
width: '100%'
},
{
xtype: 'panel',
title: 'Внутренняя панель 2',
height: 100,
width: '100%'
}
]
});
});
</script>
</head>
<body></body>
</html>

В данном случае мы не указали явным образом компоновку внутренних для панели компонентов. Но мы можем это сделать.
Все контейнеры обладают свойством layout, которое и задает внутренне расположение элементов или компоновку.
А свойство items задает коллекцию дочерних элементов контейнера.
Теперь на примере компонента Panel посмотрим, какие варианты компоновки имеются в ExtJs 4.