Компоненты в Ext JS 4
Основы компонентов Ext JS 4
Весь пользовательский интерфейс в Ext JS 4 создается из специальных виджетов - компонентов. Все компоненты представляют собой подклассы класса Ext.Component. Данный класс и отвечает за создание, рендеринг, позиционирование и удаление компонентов.
Но компоненты сами по себе не могут существовать. Все они помещаются в некоторый контейнер. Контейнер представляет специальный компонент, который может включать другие компоненты. Стандартная, но не обязательная, иерархия компонентов может начинаться с класса Viewport, который затем включает остальные контейнеры и компоненты.
Каждый контейнер имеет свойство items, в котором можно установить дочерние элементы. Например, установим для контейнера Viewport две внутренних панели:
Ext.onReady(function(){
var childPanel1 = Ext.create('Ext.panel.Panel', {
title: 'Панель 1',
html: 'Внутренняя панель 1'
});
var childPanel2 = Ext.create('Ext.panel.Panel', {
title: 'Панель 2',
html: 'Внутренняя панель 2'
});
Ext.create('Ext.container.Viewport', {
items: [ childPanel1, childPanel2 ]
});
});
XType и псевдонимы классов
Каждый компонент имеет алиас или псевдоним, который употребляется вместо имени класса при его создании объекта. Для этого у объекта устанавливается свойство xtype. Обычно классы имеют похожие псевдонимы, например, у класса Ext.panel.Panel псевдоним 'panel', а у класса Ext.Button псевдоним 'button'. Псевдонимы всех классов можно посмотреть в официальной документации по Ext JS 4.
Для чего они нужны? Перепишем вышеуказанный пример с использованием псевдонимов:
Ext.onReady(function(){
Ext.create('Ext.container.Viewport', {
items: [{
xtype: 'panel',
title: 'Панель 1',
html: 'Внутренняя панель 1'
},
{
xtype: 'panel',
title: 'Панель 2',
html: 'Внутренняя панель 2'
}]
});
});
Таким образом, мы можем указать вместо полного имени класса краткий псевдоним. Это позволяет нам создавать более чистый код.
Рендеринг компонентов
Класс Ext.Component поддерживает две модели рендеринга: прямую (direct) и ленивую (lazy).
Прямой рендеринг происходит, когда компонент создается с указанием атрибута renderTo или applyTo.
Атрибут renderTo содержит ссылку на место, где будет происходить рендеринг компонента. Например:
Ext.onReady(function(){
Ext.create('Ext.Panel', {
title: 'Приложение Ext JS 4',
width: 300,
height: 200,
renderTo: Ext.getBody()
});
});
Выражение Ext.getBody() показывает, что панель будет рендерится в элементе body структуры DOM. Мы также могли бы использовать
аналогичное выражение renderTo: document.body. Либо мы можем указать id любого элемента веб-страницы, в который хотим поместить компонент:
<html>
<head>
<title>Hello Ext</title>
<link rel="stylesheet" type="text/css" href="../extjs/resources/css/ext-all.css" >
<script type="text/javascript" src="../extjs/ext-debug.js"></script>
<script>
Ext.onReady(function(){
var bigPannel=Ext.create('Ext.Panel', {
title: 'Приложение Ext JS 4',
width: 300,
height: 200,
renderTo:'tiptop'
});
});
</script>
</head>
<body>
<div id="tiptop" style="margin-top:50; margin-left:50; width:300; height:300;"></div>
</body>
</html>
Так рендеринг компонента будет производится сразу же после своего создания.
"Ленивый" или отложенный рендеринг предполагает, что мы сначала создаем компонент, а рендерим его уже по ходу:
Ext.onReady(function(){
var bigPannel=Ext.create('Ext.Panel', {
title: 'Приложение Ext JS 4',
width: 300,
height: 200
});
//...тут остальной код
bigPannel.render(document.body);
//или рендеринг в элемент по id <div id="tiptop" ...
//bigPannel.render('tiptop');
});
Однако следует помнить, что мы не можем применить рендеринг, чтобы вложить один компонент Ext JS в другой. Для этого надо использовать свойство
items контейнера-компонента, как было показано в начале главы.
Добавление и удаление элементов
В предыдущих примерах мы использовали свойство items, чтобы добавить в контейнер другие компоненты. Однако есть и другие способы,
кроме того, может возникнуть необходимость добавить компоненты динамически в процессе выполнения кода.
Добавление компонентов в контейнер мы можем произвести с помощью методов add и insert. Метод add просто добавляет компонент
в конец массива items контейнера:
Ext.onReady(function(){
var bigPannel=Ext.create('Ext.Panel', {
title: 'Приложение Ext JS 4',
width: 300,
height: 200,
id : 'bigPannel',
renderTo: Ext.getBody()
});
Ext.getCmp('bigPannel').add({
title: 'Внутренняя панель',
width: 100,
height: 100,
html:'Привет мир!'
});
});
Здесь мы указываем у контейнера свойство id, по которому мы можем взаимодействовать с этим элементом. Так, метод
Ext.getCmp(id).add получает id контейнера и добавляет в него новый компонент.
Похожим образом действует метод insert, только он вставляет элемент по указанному индексу:
Ext.onReady(function(){
var bigPannel=Ext.create('Ext.Panel', {
title: 'Приложение Ext JS 4',
width: 300,
height: 200,
id : 'bigPannel',
renderTo: Ext.getBody()
});
Ext.getCmp('bigPannel').insert(0, {
title: 'Панель 1',
width: 200,
height: 80,
html:'Панель 1'
});
Ext.getCmp('bigPannel').insert(0, {
title: 'Панель 2',
width: 200,
height: 80,
html:'Панель 2'
});
});
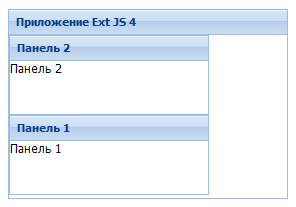
Здесь мы создаем две панели, первая панель вставляется по индексу 0 - то есть на первое место. Потом мы также на первое место вставляем вторую панель, поэтому первая панель перемещается на второе место и в контейнере будет находиться ниже второй панели:

Удаление компонентов из контейнера производится с помощью метода remove, который принимает два параметра: первый (обязательный) -
id компонента или ссылку на компонент, который надо удалить, и второй (необязательный) указывает, нужно ли при этом вызывать метод destroy у удаляемого компонента. Например:
var newPannel=Ext.create('Ext.Panel', {
title: 'panel1'
width: 300,
height: 200,
id : 'bigPannel'
});
//.....прочая логика приложения
// удаляем по id
Ext.getCmp('bigPannel').remove('panel1');
// удаляем по ссылке
Ext.getCmp('bigPannel').remove(newPannel);
Второй параметр метода remove нередко употребляется для того, чтобы удалить компонент из одного контейнера и поместить его в новый контейнер, ведь при этом нам не нужно удалять элемент из приложения совсем, поэтому и метод destroy тут не нужен:
var newPannel=getCmp('panel1');
// удаляем с одной панели
Ext.getCmp('bigPannel').remove(newPannel, false);
// и добавляем в другой контейнер у которого id='newContainer'
Ext.getCmp('newContainer').add(newPannel);
Отображение и скрытие элементов
Чтобы скрыть и отобразить компонент, используются методы hide и show соответственно:
var bigPannel=Ext.create('Ext.Panel', {
title: 'Приложение Ext JS 4',
width: 300,
height: 200,
id : 'bigPannel',
renderTo: Ext.getBody()
});
bigPannel.hide(); // скрываем компонент
bigPannel.show(); // отображаем компонент
hideMode
Это свойство управляет, как компонент будет скрыт в структуре DOM. Оно может иметь три значения:
'display' - в этом случае при сокрытии элемента он получает значение стиля
display: none(используется по умолчанию)'visibility' - компонент скрывается с помощью стиля
visibility: hidden'offsets' - компонент скрывается с помощью абсолютного позиционирования вне видимой области документа
hidden
Если это свойство компонента имеет значение true, то элемент будет скрыт при создании
Размеры
Размеры компонента задаются свойствами width и height, для которых указывается значение в пикселях
html
Это свойство указывает на содержание компонента. Оно может принимать значение либо строки, либо отдельного объекта: html: '<b;gt;Текст</b>'.
Позиционирование
С помощью свойства margin можно задать отступ от внешней границы контейнера. Мы можем задать лишь одно число,
которое будет использоваться для отступов во всех четырех направлениях, либо указать строку отступов: margin: '10 20 0 50'.
Чтобы позиционировать контент внутри компонента, используется свойство padding. Его действие аналогично свойству margin.