–Т —Н—В–Њ–Љ —А–∞–Ј–і–µ–ї–µ –њ—А–µ–і—Б—В–∞–≤–ї–µ–љ—Л –і–≤–∞ –Њ—Б–љ–Њ–≤–љ—Л—Е —Б–њ–Њ—Б–Њ–±–∞ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–Є—П
Zend_Layout: —Б MVC –Є –±–µ–Ј.
–Т –Њ–±–Њ–Є—Е —Б–ї—Г—З–∞—П—Е –≤–∞–Љ –љ—Г–ґ–љ–Њ —Б–Њ–Ј–і–∞—В—М —Б–Ї—А–Є–њ—В –Љ–∞–Ї–µ—В–∞.
–°–Ї—А–Є–њ—В—Л –Љ–∞–Ї–µ—В–∞ –Є—Б–њ–Њ–ї—М–Ј—Г—О—В Zend_View (–Є–ї–Є –і—А—Г–≥—Г—О
—А–µ–∞–ї–Є–Ј–∞—Ж–Є—О –Є–љ—В–µ—А—Д–µ–є—Б–∞ Zend_View_Interface, –Є—Б–њ–Њ–ї—М–Ј—Г–µ–Љ—Г—О –≤–∞–Љ–Є).
–Я–µ—А–µ–Љ–µ–љ–љ—Л–µ –Љ–∞–Ї–µ—В–∞ —А–µ–≥–Є—Б—В—А–Є—А—Г—О—В—Б—П —Б –њ–Њ–Љ–Њ—Й—М—О
–Љ–µ—В–Ї–Є
–Ј–∞–њ–Њ–ї–љ–µ–љ–Є—П Zend_Layout-–∞,
–Є –і–Њ—Б—В—Г–њ –Ї –љ–Є–Љ –Љ–Њ–ґ–µ—В –±—Л—В—М –њ—А–Њ–Є–Ј–≤–µ–і–µ–љ —З–µ—А–µ–Ј
–њ–Њ–Љ–Њ—Й–љ–Є–Ї–∞
–Љ–µ—В–Њ–Ї –Ј–∞–њ–Њ–ї–љ–µ–љ–Є—П, –ї–Є–±–Њ –њ—Г—В–µ–Љ –Є–Ј–≤–ї–µ—З–µ–љ–Є—П –Є—Е –Ї–∞–Ї —Б–≤–Њ–є—Б—В–≤
–Њ–±—К–µ–Ї—В–∞ –Љ–∞–Ї–µ—В–∞ –њ–Њ—Б—А–µ–і—Б—В–≤–Њ–Љ –њ–Њ–Љ–Њ—Й–љ–Є–Ї–∞ –Љ–∞–Ї–µ—В–∞.
–Я—А–Є–Љ–µ—А:
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>My Site</title>
</head>
<body>
<?php
// –Є–Ј–≤–ї–µ—З–µ–љ–Є–µ —Б–Њ–і–µ—А–ґ–Є–Љ–Њ–≥–Њ –Ї–ї—О—З–∞ 'content'
// —Б –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–Є–µ–Љ –њ–Њ–Љ–Њ—Й–љ–Є–Ї–∞ –Љ–∞–Ї–µ—В–∞:
echo $this->layout()->content;
// –Є–Ј–≤–ї–µ—З–µ–љ–Є–µ —Б–Њ–і–µ—А–ґ–Є–Љ–Њ–≥–Њ –Ї–ї—О—З–∞ 'foo'
// —Б –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–Є–µ–Љ –њ–Њ–Љ–Њ—Й–љ–Є–Ї–∞ –Љ–µ—В–Њ–Ї –Ј–∞–њ–Њ–ї–љ–µ–љ–Є—П:
echo $this->placeholder('Zend_Layout')->foo;
// –Є–Ј–≤–ї–µ—З–µ–љ–Є–µ –Њ–±—К–µ–Ї—В–∞ –Љ–∞–Ї–µ—В–∞ –Є –њ–Њ–ї—Г—З–µ–љ–Є–µ —А–∞–Ј–ї–Є—З–љ—Л—Е –њ–µ—А–µ–Љ–µ–љ–љ—Л—Е –Є–Ј –љ–µ–≥–Њ
$layout = $this->layout();
echo $layout->bar;
echo $layout->baz;
?>
</body>
</html>
–Я–Њ—Б–Ї–Њ–ї—М–Ї—Г Zend_Layout –Є—Б–њ–Њ–ї—М–Ј—Г–µ—В Zend_View
–і–ї—П —А–µ–љ–і–µ—А–Є–љ–≥–∞, —В–Њ –≤—Л –Љ–Њ–ґ–µ—В–µ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М –ї—О–±—Л–µ –Ј–∞—А–µ–≥–Є—Б—В—А–Є—А–Њ–≤–∞–љ–љ—Л–µ
–њ–Њ–Љ–Њ—Й–љ–Є–Ї–Є –≤–Є–і–Њ–≤, –∞ —В–∞–Ї–ґ–µ –Њ–±—А–∞—Й–∞—В—М—Б—П –Ї –ї—О–±—Л–Љ —Г—Б—В–∞–љ–Њ–≤–ї–µ–љ–љ—Л–Љ —А–∞–љ–µ–µ
–њ–µ—А–µ–Љ–µ–љ–љ—Л–Љ –≤–Є–і–∞.
–Ю—Б–Њ–±–µ–љ–љ–Њ –њ–Њ–ї–µ–Ј–љ—Л —А–∞–Ј–ї–Є—З–љ—Л–µ –њ–Њ–Љ–Њ—Й–љ–Є–Ї–Є –Љ–µ—В–Њ–Ї
–Ј–∞–њ–Њ–ї–љ–µ–љ–Є—П, —В–∞–Ї –Ї–∞–Ї –Њ–љ–Є –њ–Њ–Ј–≤–Њ–ї—П—О—В –Є–Ј–≤–ї–µ–Ї–∞—В—М —Б–Њ–і–µ—А–ґ–Є–Љ–Њ–µ
—В–∞–Ї–Є—Е –Њ–±–ї–∞—Б—В–µ–є, –Ї–∞–Ї —А–∞–Ј–і–µ–ї <head>, –љ–∞–≤–Є–≥–∞—Ж–Є—П –Є —В.–њ.:
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<?= $this->headTitle() ?>
<?= $this->headScript() ?>
<?= $this->headStyle() ?>
</head>
<body>
<?= $this->render('header.phtml') ?>
<div id="nav"><?= $this->placeholder('nav') ?></div>
<div id="content"><?= $this->layout()->content ?></div>
<?= $this->render('footer.phtml') ?>
</body>
</html>
Zend_Controller –њ—А–µ–і–ї–∞–≥–∞–µ—В –±–Њ–≥–∞—В—Л–є –љ–∞–±–Њ—А
–≤–Њ–Ј–Љ–Њ–ґ–љ–Њ—Б—В–µ–є –і–ї—П —А–∞—Б—И–Є—А–µ–љ–Є—П –њ–Њ—Б—А–µ–і—Б—В–≤–Њ–Љ
–њ–ї–∞–≥–Є–љ–Њ–≤
—Д—А–Њ–љ—В-–Ї–Њ–љ—В—А–Њ–ї–ї–µ—А–∞ –Є –њ–Њ–Љ–Њ—Й–љ–Є–Ї–Њ–≤ –і–µ–є—Б—В–≤–Є–є.
Zend_View —В–Њ–ґ–µ –Є–Љ–µ–µ—В —Б–≤–Њ–Є—Е
–њ–Њ–Љ–Њ—Й–љ–Є–Ї–Њ–≤.
Zend_Layout –Є—Б–њ–Њ–ї—М–Ј—Г–µ—В –≤–Њ–Ј–Љ–Њ–ґ–љ–Њ—Б—В–Є —В–∞–Ї–Њ–≥–Њ —А–∞—Б—И–Є—А–µ–љ–Є—П
–њ—А–Є –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–Є–Є —Б –Ї–Њ–Љ–њ–Њ–љ–µ–љ—В–∞–Љ–Є MVC.
Zend_Layout::startMvc() —Б–Њ–Ј–і–∞–µ—В —Н–Ї–Ј–µ–Љ–њ–ї—П—А
Zend_Layout —Б –ї—О–±–Њ–є –њ—А–µ–і–Њ—Б—В–∞–≤–ї–µ–љ–љ–Њ–є –≤–∞–Љ–Є –Ї–Њ–љ—Д–Є–≥—Г—А–∞—Ж–Є–µ–є
(–Њ–њ—Ж–Є–Њ–љ–∞–ї—М–љ–Њ). –Ч–∞—В–µ–Љ –Њ–љ —А–µ–≥–Є—Б—В—А–Є—А—Г–µ—В –њ–ї–∞–≥–Є–љ —Д—А–Њ–љ—В-–Ї–Њ–љ—В—А–Њ–ї–ї–µ—А–∞,
–Ї–Њ—В–Њ—А—Л–є –њ—А–Њ–Є–Ј–≤–Њ–і–Є—В —А–µ–љ–і–µ—А–Є–љ–≥ –Љ–∞–Ї–µ—В–∞ —Б –ї—О–±—Л–Љ —Б–Њ–і–µ—А–ґ–Є–Љ—Л–Љ –њ—А–Є–ї–Њ–ґ–µ–љ–Є—П
—Б—А–∞–Ј—Г, –Ї–∞–Ї —В–Њ–ї—М–Ї–Њ –Ј–∞–≤–µ—А—И–∞–µ—В—Б—П —Ж–Є–Ї–ї –і–Є—Б–њ–µ—В—З–µ—А–Є–Ј–∞—Ж–Є–Є, —А–µ–≥–Є—Б—В—А–Є—А—Г–µ—В
–њ–Њ–Љ–Њ—Й–љ–Є–Ї –і–µ–є—Б—В–≤–Є—П –і–ї—П –і–Њ—Б—В—Г–њ–∞ –Ї –Њ–±—К–µ–Ї—В—Г –Љ–∞–Ї–µ—В–∞ –Є–Ј –≤–∞—И–Є—Е –Ї–Њ–љ—В—А–Њ–ї–ї–µ—А–Њ–≤
–і–µ–є—Б—В–≤–Є–є. –Ъ—А–Њ–Љ–µ —Н—В–Њ–≥–Њ, –≤—Л –Љ–Њ–ґ–µ—В–µ –≤ –ї—О–±–Њ–є –Љ–Њ–Љ–µ–љ—В –≤—А–µ–Љ–µ–љ–Є –Є–Ј–≤–ї–µ—З—М
—Н–Ї–Ј–µ–Љ–њ–ї—П—А –Љ–∞–Ї–µ—В–∞ –≤–љ—Г—В—А–Є —Б–Ї—А–Є–њ—В–∞ –≤–Є–і–∞, –Є—Б–њ–Њ–ї—М–Ј—Г—П –њ–Њ–Љ–Њ—Й–љ–Є–Ї –≤–Є–і–∞
layout.
–Ф–ї—П –љ–∞—З–∞–ї–∞ –њ–Њ—Б–Љ–Њ—В—А–Є–Љ, –Ї–∞–Ї –њ—А–Њ–Є–Ј–≤–Њ–і–Є—В—Б—П –Є–љ–Є—Ж–Є–∞–ї–Є–Ј–∞—Ж–Є—П Zend_Layout –і–ї—П –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–Є—П –≤ MVC:
<?php // –Т –≤–∞—И–µ–Љ —Д–∞–є–ї–µ –Ј–∞–≥—А—Г–Ј–Ї–Є: Zend_Layout::startMvc(); ?>
startMvc() –Љ–Њ–ґ–µ—В –њ—А–Є–љ–Є–Љ–∞—В—М –Љ–∞—Б—Б–Є–≤ –Њ–њ—Ж–Є–є –Є–ї–Є –Њ–±—К–µ–Ї—В
Zend_Config –і–ї—П –љ–∞—Б—В–Њ–є–Ї–Є —Н–Ї–Ј–µ–Љ–њ–ї—П—А–∞. –≠—В–Є –Њ–њ—Ж–Є–Є –Њ–њ–Є—Б–∞–љ—Л
–≤ –†–∞–Ј–і–µ–ї¬†20.3, ¬Ђ–Ю–њ—Ж–Є–Є –Ї–Њ–љ—Д–Є–≥—Г—А–Є—А–Њ–≤–∞–љ–Є—П Zend_Layout¬ї.
–Т –Ї–Њ–љ—В—А–Њ–ї–ї–µ—А–µ –і–µ–є—Б—В–≤–Є–є –≤—Л –Љ–Њ–ґ–µ—В–µ –Њ–±—А–∞—Й–∞—В—М—Б—П –Ї —Н–Ї–Ј–µ–Љ–њ–ї—П—А—Г –Љ–∞–Ї–µ—В–∞ –Ї–∞–Ї –Ї –њ–Њ–Љ–Њ—Й–љ–Є–Ї—Г –і–µ–є—Б—В–≤–Є–є:
<?php class FooController extends Zend_Controller_Action
{
public function barAction()
{
// –Њ—В–Ї–ї—О—З–µ–љ–Є–µ –Љ–∞–Ї–µ—В–∞ –і–ї—П –і–∞–љ–љ–Њ–≥–Њ –і–µ–є—Б—В–≤–Є—П
$this->_helper->layout->disableLayout();
}
public function bazAction()
{
// –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–Є–µ –і—А—Г–≥–Њ–≥–Њ —Б–Ї—А–Є–њ—В–∞ –Љ–∞–Ї–µ—В–∞ —Б —Н—В–Є–Љ –і–µ–є—Б—В–≤–Є–µ–Љ
$this->_helper->layout->setLayout('foobaz');
};
}
?>
–Т —Б–≤–Њ–Є—Е —Б–Ї—А–Є–њ—В–∞—Е –≤–Є–і–∞ –≤—Л –Љ–Њ–ґ–µ—В–µ –Њ–±—А–∞—Й–∞—В—М—Б—П –Ї –Њ–±—К–µ–Ї—В—Г –≤–Є–і–∞ —З–µ—А–µ–Ј
–њ–Њ–Љ–Њ—Й–љ–Є–Ї –≤–Є–і–∞ layout. –≠—В–Њ—В –њ–Њ–Љ–Њ—Й–љ–Є–Ї –≤–Є–і–∞ –љ–µ–Љ–љ–Њ–≥–Њ
–Њ—В–ї–Є—З–∞–µ—В—Б—П –Њ—В –Њ—Б—В–∞–ї—М–љ—Л—Е —В–µ–Љ, —З—В–Њ –љ–µ –њ—А–Є–љ–Є–Љ–∞–µ—В –∞—А–≥—Г–Љ–µ–љ—В–Њ–≤ –Є
–≤–Њ–Ј–≤—А–∞—Й–∞–µ—В –Њ–±—К–µ–Ї—В –≤–Љ–µ—Б—В–Њ —Б—В—А–Њ–Ї–Њ–≤–Њ–≥–Њ –Ј–љ–∞—З–µ–љ–Є—П. –≠—В–Њ –њ–Њ–Ј–≤–Њ–ї—П–µ—В —Б—А–∞–Ј—Г
–≤—Л–Ј—Л–≤–∞—В—М –Љ–µ—В–Њ–і—Л –Њ–±—К–µ–Ї—В–∞ –Љ–∞–Ї–µ—В–∞:
<?php $this->layout()->setLayout('foo'); // —Г—Б—В–∞–љ–Њ–≤–Ї–∞ –і—А—Г–≥–Њ–≥–Њ –Љ–∞–Ї–µ—В–∞ ?>
–Т—Л –Љ–Њ–ґ–µ—В–µ –≤ –ї—О–±–Њ–є –Љ–Њ–Љ–µ–љ—В –≤—А–µ–Љ–µ–љ–Є –Є–Ј–≤–ї–µ—З—М –Ј–∞—А–µ–≥–Є—Б—В—А–Є—А–Њ–≤–∞–љ–љ—Л–є —Б MVC
—Н–Ї–Ј–µ–Љ–њ–ї—П—А Zend_Layout, –Є—Б–њ–Њ–ї—М–Ј—Г—П —Б—В–∞—В–Є—З–µ—Б–Ї–Є–є –Љ–µ—В–Њ–і
getMvcInstance():
<?php // –Т–Њ–Ј–≤—А–∞—Й–∞–µ—В null, –µ—Б–ї–Є –і–Њ —Н—В–Њ–≥–Њ –љ–µ –±—Л–ї –≤—Л–Ј–≤–∞–љ startMvc() $layout = Zend_Layout::getMvcInstance(); ?>
–Э–∞–Ї–Њ–љ–µ—Ж, –њ–ї–∞–≥–Є–љ —Д—А–Њ–љ—В-–Ї–Њ–љ—В—А–Њ–ї–ї–µ—А–∞ –і–ї—П Zend_Layout-–∞
–Є–Љ–µ–µ—В –Њ–і–љ—Г —Ж–µ–љ–љ—Г—О –≤–Њ–Ј–Љ–Њ–ґ–љ–Њ—Б—В—М –≤ –і–Њ–њ–Њ–ї–љ–µ–љ–Є–µ –Ї —А–µ–љ–і–µ—А–Є–љ–≥—Г —Б–∞–Љ–Њ–≥–Њ
–Љ–∞–Ї–µ—В–∞: –Њ–љ –Є–Ј–≤–ї–µ–Ї–∞–µ—В –≤—Б–µ –Є–Љ–µ–љ–Њ–≤–∞–љ–љ—Л–µ —Б–µ–≥–Љ–µ–љ—В—Л –Є–Ј –Њ–±—К–µ–Ї—В–∞ –Њ—В–≤–µ—В–∞ –Є
—Г—Б—В–∞–љ–∞–≤–ї–Є–≤–∞–µ—В –Є—Е –Ї–∞–Ї –њ–µ—А–µ–Љ–µ–љ–љ—Л–µ –Љ–∞–Ї–µ—В–∞, –њ—А–Є —Н—В–Њ–Љ —Б–µ–≥–Љ–µ–љ—В 'default'
–њ—А–Є—Б–≤–∞–Є–≤–∞–µ—В—Б—П –њ–µ—А–µ–Љ–µ–љ–љ–Њ–є 'content'. –≠—В–Њ –њ–Њ–Ј–≤–Њ–ї—П–µ—В –Є–Љ–µ—В—М –і–Њ—Б—В—Г–њ –Ї
—Б–Њ–і–µ—А–ґ–Є–Љ–Њ–Љ—Г –њ—А–Є–ї–Њ–ґ–µ–љ–Є—П –Є –њ—А–Њ–Є–Ј–≤–Њ–і–Є—В—М –µ–≥–Њ —А–µ–љ–і–µ—А–Є–љ–≥ –≤ –≤–∞—И–µ–Љ —Б–Ї—А–Є–њ—В–µ
–≤–Є–і–∞.
–Ф–ї—П –њ—А–Є–Љ–µ—А–∞ –њ—А–µ–і–њ–Њ–ї–Њ–ґ–Є–Љ, —З—В–Њ –≤ –≤–∞—И–µ–Љ –њ—А–Є–ї–Њ–ґ–µ–љ–Є–Є –≤—Л–Ј—Л–≤–∞–µ—В—Б—П
FooController::indexAction(), –Ї–Њ—В–Њ—А—Л–є –њ—А–Њ–Є–Ј–≤–Њ–і–Є—В
—А–µ–љ–і–µ—А–Є–љ–≥ –љ–µ–Ї–Њ—В–Њ—А–Њ–≥–Њ —Б–Њ–і–µ—А–ґ–Є–Љ–Њ–≥–Њ –≤ –Є—Б–њ–Њ–ї—М–Ј—Г–µ–Љ—Л–є –њ–Њ —Г–Љ–Њ–ї—З–∞–љ–Є—О —Б–µ–≥–Љ–µ–љ—В
–Њ—В–≤–µ—В–∞ –Є –Ј–∞—В–µ–Љ –њ—А–Њ–Є–Ј–≤–Њ–і–Є—В –њ–µ—А–µ—Е–Њ–і –Ї –і–µ–є—Б—В–≤–Є—О
NavController::menuAction(), –Ї–Њ—В–Њ—А—Л–є —А–µ–љ–і–µ—А–Є—В
—Б–Њ–і–µ—А–ґ–Є–Љ–Њ–µ –≤ —Б–µ–≥–Љ–µ–љ—В 'nav' –Њ–±—К–µ–Ї—В–∞ –Њ—В–≤–µ—В–∞. –Э–∞–Ї–Њ–љ–µ—Ж, –≤—Л –њ—А–Њ–Є–Ј–≤–Њ–і–Є—В–µ
–њ–µ—А–µ—Е–Њ–і –Ї –і–µ–є—Б—В–≤–Є—О CommentController::fetchAction() –Є
–Є–Ј–≤–ї–µ–Ї–∞–µ—В–µ –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є–Є, –љ–Њ –Є—Е —А–µ–љ–і–µ—А–Є–љ–≥ –њ—А–Њ–Є–Ј–≤–Њ–і–Є—В—Б—П –≤
–Є—Б–њ–Њ–ї—М–Ј—Г–µ–Љ—Л–є –њ–Њ —Г–Љ–Њ–ї—З–∞–љ–Є—О —Б–µ–≥–Љ–µ–љ—В (–Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є–Є –і–Њ–±–∞–≤–ї—П—О—В—Б—П –≤ –Ї–Њ–љ–µ—Ж
—Г–ґ–µ –Є–Љ–µ—О—Й–µ–≥–Њ—Б—П —Б–Њ–і–µ—А–ґ–Є–Љ–Њ–≥–Њ). –Т–∞—И —Б–Ї—А–Є–њ—В –≤–Є–і–∞ –Љ–Њ–ґ–µ—В –Ј–∞—В–µ–Љ –њ—А–Њ–Є–Ј–≤–µ—Б—В–Є
–Є—Е —А–µ–љ–і–µ—А–Є–љ–≥ –њ–Њ –Њ—В–і–µ–ї—М–љ–Њ—Б—В–Є:
<body>
<!-- —А–µ–љ–і–µ—А–Є–љ–≥ /nav/menu -->
<div id="nav"><?= $this->layout()->nav ?></div>
<!-- —А–µ–љ–і–µ—А–Є–љ–≥ /foo/index + /comment/fetch -->
<div id="content"><?= $this->layout()->content ?></div>
</body>
–≠—В–∞ –≤–Њ–Ј–Љ–Њ–ґ–љ–Њ—Б—В—М –Њ—Б–Њ–±–µ–љ–љ–Њ –њ–Њ–ї–µ–Ј–љ–∞, –µ—Б–ї–Є –Є—Б–њ–Њ–ї—М–Ј—Г–µ—В—Б—П –≤–Љ–µ—Б—В–µ —Б –њ–Њ–Љ–Њ—Й–љ–Є–Ї–Њ–Љ –і–µ–є—Б—В–≤–Є–є –Є –њ–ї–∞–≥–Є–љ–Њ–Љ ActionStack, —Б –њ–Њ–Љ–Њ—Й—М—О –Ї–Њ—В–Њ—А—Л—Е –≤—Л –Љ–Њ–ґ–µ—В–µ —Б–Њ–Ј–і–∞–≤–∞—В—М —Б—В–µ–Ї –і–µ–є—Б—В–≤–Є–є –і–ї—П –Њ–±—Е–Њ–і–∞ –≤ —Ж–Є–Ї–ї–µ –і–Є—Б–њ–µ—В—З–µ—А–Є–Ј–∞—Ж–Є–Є –Є —В–∞–Ї–Є–Љ –Њ–±—А–∞–Ј–Њ–Љ —Б–Њ–Ј–і–∞–≤–∞—В—М —Б—В—А–∞–љ–Є—Ж—Л —Б —А–∞–Ј–ї–Є—З–љ—Л–Љ–Є "–≤–Є–і–ґ–µ—В–∞–Љ–Є".
–Ъ–∞–Ї –Њ—В–і–µ–ї—М–љ–∞—П –Ї–Њ–Љ–њ–Њ–љ–µ–љ—В–∞ Zend_Layout –љ–µ –њ—А–µ–і–Њ—Б—В–∞–≤–ї—П–µ—В —Б—В–Њ–ї—М–Ї–Њ –≤–Њ–Ј–Љ–Њ–ґ–љ–Њ—Б—В–µ–є –Є–ї–Є —В–∞–Ї–Њ–≥–Њ —Г–і–Њ–±—Б—В–≤–∞, –Ї–∞–Ї –≤ —Б–ї—Г—З–∞–µ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–Є–Є —Б MVC. –Ґ–µ–Љ –љ–µ –Љ–µ–љ–µ–µ, –Є –≤ —В–∞–Ї–Њ–Љ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–Є–Є —Б–Њ—Е—А–∞–љ—П—О—В—Б—П –і–≤–∞ –Њ—Б–љ–Њ–≤–љ—Л—Е –њ—А–µ–Є–Љ—Г—Й–µ—Б—В–≤–∞:
–Ю–±–ї–∞—Б—В—М –≤–Є–і–Є–Љ–Њ—Б—В–Є –њ–µ—А–µ–Љ–µ–љ–љ—Л—Е –Љ–∞–Ї–µ—В–∞.
–Ю—В–і–µ–ї–µ–љ–Є–µ —Б–Ї—А–Є–њ—В–∞ –Љ–∞–Ї–µ—В–∞ –Њ—В –і—А—Г–≥–Є—Е —Б–Ї—А–Є–њ—В–Њ–≤ –≤–Є–і–Њ–≤.
–Я—А–Є –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–Є–Є Zend_Layout –≤ –Ї–∞—З–µ—Б—В–≤–µ –Њ—В–і–µ–ї—М–љ–Њ–є –Ї–Њ–Љ–њ–Њ–љ–µ–љ—В—Л –њ—А–Њ—Б—В–Њ –Є–љ—Б—В–∞–љ—Ж–Є—А—Г–є—В–µ –Њ–±—К–µ–Ї—В –Љ–∞–Ї–µ—В–∞, –Є—Б–њ–Њ–ї—М–Ј—Г–є—В–µ —А–∞–Ј–ї–Є—З–љ—Л–µ –∞–Ї—Б–µ—Б—Б–Њ—А—Л –і–ї—П —Г—Б—В–∞–љ–Њ–≤–Ї–Є —Б–Њ—Б—В–Њ—П–љ–Є—П, —Г—Б—В–∞–љ–∞–≤–ї–Є–≤–∞–є—В–µ –њ–µ—А–µ–Љ–µ–љ–љ—Л–µ –Ї–∞–Ї —Б–≤–Њ–є—Б—В–≤–∞ –Њ–±—К–µ–Ї—В–∞ –Є –њ—А–Њ–Є–Ј–≤–Њ–і–Є—В–µ —А–µ–љ–і–µ—А–Є–љ–≥ –Љ–∞–Ї–µ—В–∞:
<?php
$layout = new Zend_Layout();
// –£—Б—В–∞–љ–Њ–≤–Ї–∞ –њ—Г—В–Є –Ї —Б–Ї—А–Є–њ—В–∞–Љ –Љ–∞–Ї–µ—В–∞:
$layout->setLayoutPath('/path/to/layouts');
// —Г—Б—В–∞–љ–Њ–≤–Ї–∞ –њ–µ—А–µ–Љ–µ–љ–љ—Л—Е:
$layout->content = $content;
$layout->nav = $nav;
// –≤—Л–±–Њ—А –і—А—Г–≥–Њ–≥–Њ —Б–Ї—А–Є–њ—В–∞ –≤–Є–і–∞:
$layout->setLayout('foo');
// —А–µ–љ–і–µ—А–Є–љ–≥ –Ї–Њ–љ–µ—З–љ–Њ–≥–Њ –Љ–∞–Ї–µ—В–∞
echo $layout->render();
?>
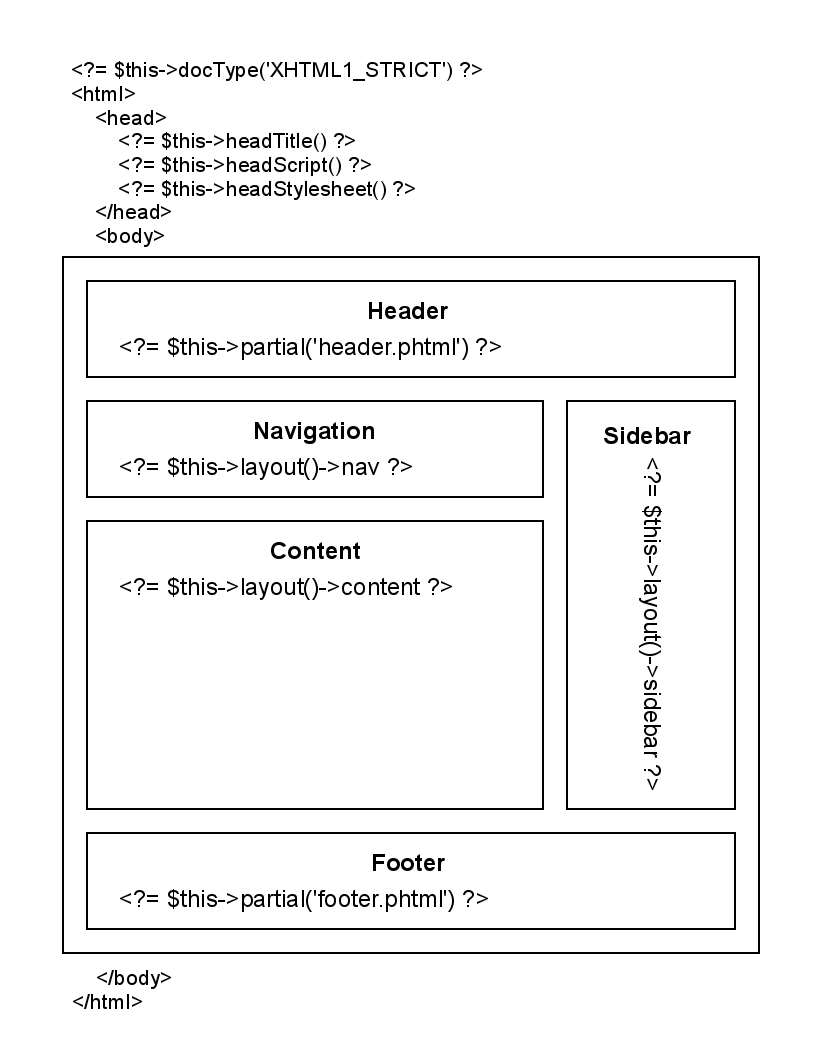
–Ш–љ–Њ–≥–і–∞ –Њ–і–љ–∞ –Ї–∞—А—В–Є–љ–Ї–∞ —Б—В–Њ–Є—В —В—Л—Б—П—З–Є —Б–ї–Њ–≤. –Э–Є–ґ–µ –њ–Њ–Ї–∞–Ј–∞–љ –њ—А–Є–Љ–µ—А —Б–Ї—А–Є–њ—В–∞ –Љ–∞–Ї–µ—В–∞, –њ–Њ–Ї–∞–Ј—Л–≤–∞—О—Й–Є–є, –Ї–∞–Ї –≤—Б–µ —Н—В–Њ –Љ–Њ–ґ–µ—В –±—Л—В—М –Њ–±—К–µ–і–Є–љ–µ–љ–Њ.

–Ф–µ–є—Б—В–≤–Є—В–µ–ї—М–љ—Л–є –њ–Њ—А—П–і–Њ–Ї —Н–ї–µ–Љ–µ–љ—В–Њ–≤ –Љ–Њ–ґ–µ—В –±—Л—В—М –Є–љ—Л–Љ –≤ –Ј–∞–≤–Є—Б–Є–Љ–Њ—Б—В–Є –Њ—В —Г—Б—В–∞–љ–Њ–≤–ї–µ–љ–љ–Њ–≥–Њ CSS. –Э–∞–њ—А–Є–Љ–µ—А, –µ—Б–ї–Є –≤—Л –Є—Б–њ–Њ–ї—М–Ј—Г–µ—В–µ –∞–±—Б–Њ–ї—О—В–љ–Њ–µ –њ–Њ–Ј–Є—Ж–Є–Њ–љ–Є—А–Њ–≤–∞–љ–Є–µ, —В–Њ –Љ–Њ–ґ–µ—В–µ —А–∞–Ј–Љ–µ—Б—В–Є—В—М –љ–∞–≤–Є–≥–∞—Ж–Є—О –≤ –Ї–Њ–љ—Ж–µ –і–Њ–Ї—Г–Љ–µ–љ—В–∞, –љ–Њ –Њ–љ–∞ –±—Г–і–µ—В –Њ—В–Њ–±—А–∞–ґ–∞—В—М—Б—П –≤–≤–µ—А—Е—Г, —В–Њ –ґ–µ —Б–∞–Љ–Њ–µ –Љ–Њ–ґ–љ–Њ —Б–Ї–∞–Ј–∞—В—М –Њ –±–Њ–Ї–Њ–≤–Њ–є –њ–∞–љ–µ–ї–Є, –Ј–∞–≥–Њ–ї–Њ–≤–Ї–µ. –†–µ–∞–ї—М–љ—Л–є –њ–Њ—А—П–і–Њ–Ї –Є–Ј–≤–ї–µ—З–µ–љ–Є—П —Б–Њ–і–µ—А–ґ–Є–Љ–Њ–≥–Њ –Њ—Б—В–∞–µ—В—Б—П —В–µ–Љ –ґ–µ.