Введение в Ext JS 4
Общий обзор фреймворка Ext JS
Ext JS представляет собой библиотеку JavaScript для разработки веб-приложений и пользовательских интерфейсов. И прежде всего Ext JS предназначен для создания RIA-приложений, то есть таких интернет-приложений, которые отличаются богатым и насыщенным интерфейсом.
Ext JS помогает организовывать и управлять элементами на веб-странице и проводить более точную и эффективную их настройку. Причем данный фреймворк позволяет не только эффективно работать с элементами управления, но и с некоторыми графическими моментами, например, с диаграммами.
Возможности, предоставляемые данным фреймворком, позволяют применять к веб-приложениям шаблон MVC, который позволяет отделить логику приложения, и его данные от визуальной части.
Еще одной важной чертой фреймворка является кроссбраузерность. В настоящее время Ext JS поддерживается следующими версиями браузеров:
Internet Explorer 6+
Firefox 3.6+ (PC, Mac)
Safari 4+
Chrome 10+
Opera 11+ (PC, Mac)
Кроме того, Ext JS постоянно развивается и совершенствуется. Текущая версия, выпущенная в 2011 - четвертая. А если говорить о подверсиях, то текущая стабильная версия на момент написания этой статья - Ext JS 4.1.1 (выпущена в июле 2012 года).
Установка Ext JS 4
Чтобы начать работать с Ext JS, весь пакет фреймворка (SDK Ext JS) надо загрузить с официального сайта разработчиков библиотеки - http://www.sencha.com/products/extjs/.
На момент написания этой главы доступна версия 4.2, которая и будет использоваться в дальнейшем.
Поскольку при работе с запросами ajax браузеры, как правило, не работают с локальными файлами, то рекомендуется
развернуть фреймворк на веб-сервере. В качестве веб-сервера можно взять Apache или IIS. Поэтому после загрузки архива распакуйте его в корневую
папку веб-сервера и назовите распакованную папку со всеми файлами extjs. Хотя ряд примеров и приложении можно запускать и с локального диска
по протоколу file.
Корневая папка веб-сервера зависит от ОС и выбранного веб-сервера.
Например, для сервера Apache это может быть:
Windows - C:\Program Files\Apache Software Foundation\Apache2.2\htdocs
Linux - /var/www/
Mac OS X - /Library/WebServer/Documents/
В IIS корневой папкой выступает C:\inetpub\wwwroot.
После распаковки можно проверить правильность установки фреймворка, запустив веб-сервер и перейдя в браузере по адресу http://localhost/extjs/index.html.
Поскольку не всегда удобно создавать файлы в каталогах веб-сервера, то для тестирования можно использовать браузер Mozilla Firefox, который позволяет запустить веб-страницы с ExtJS 4 и с других каталогов, а не обязательно каталогов веб-сервера. Хотя в этом случае опять е не все функции, например, AJAX, могут быть доступны.
Краткий обзор Ext JS 4 SDK

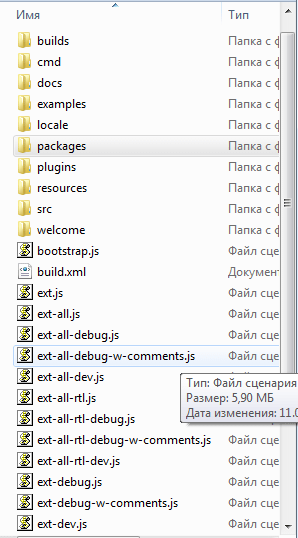
В корневой папке библиотеки (которую мы ранее назвали extjs) будет располагаться несколько файлов и папок:
ext-all.js - этот файл включает весь фреймворк Ext JS
ext.js - этот файл содержит минимальный код фреймворка Ext JS
Версии файлов с суффиксом *-dev.js - это не минимизированные версии файлов, содержащие отладочный код и рекомендуемые для разработки и тестирования
Версии файлов с суффиксом *-debug.js - это не минимизированные версии файлов, не содержащие отладочный код и рекомендуемые только для тестирования
bootstrap.js. Мы можем импортировать этот файл вместо ext-all.js. А файл bootstrap.js уже импортирует либо ext-all-debug.js (если хостом является localhost или текущий протокол не http, а file), либо ext-all.js (в остальных случаях).
При разработке нового приложения с использованием фреймворка мы прежде всего добавим ссылки на файлы Ext JS на html-странице. Если мы выберем файл ext-all.js, то браузер при вызове кода фреймворка будет подгружать всю библиотеку Ext JS.
А в случае выбора файла ext.js браузер будет подгружать только минимально необходимый код для выполнения приложения. Поэтому выбор этого файла рекомендуется для разработки и тестирования. Но при развертывании приложения все же рекомендуется использовать полную версию фреймворка - ext-all.js.
Эти файлы содержат ряд версий. В частности:
В отличие от своих двойников файлы ext-all.js и ext.js являются минимизированныеми. Поэтому они более удобны при развертывании приложения.
Директории фреймворка Ext JS:
docs. Содержит полную документацию по фреймворку
examples. Содержит примеры использования компонентов Ext JS
locale. Содержит переводы компонентов на другие языки
resources. Включает файлы css и изображений и тем, используемые фреймворком
src. Содержит весь исходный код Ext JS
builds. Содержит дополнительные файлы фреймворка Ext JS