Создание первого приложения
Теперь чтобы непосредственно начать работать с Ext JS 4 создадим первое приложение. Оно будет очень простым и его единственная цель по сути будет
состоять в выводе строки на экран. Итак, создадим следующий файл index.html, который у нас будет находится на веб-сервер
в соседней папке по отношению к папке фреймворка extjs:
<html>
<head>
<title>Hello Ext</title>
<link rel="stylesheet" type="text/css" href="../extjs/resources/css/ext-all.css" >
<script type="text/javascript" src="../extjs/ext-all-dev.js"></script>
<script type="text/javascript" src="app.js"></script>
</head>
<body></body>
</html>
В данном случае у нас по сути мало что делается: сначала мы подключаем стили ext js (ext-all.css), затем файл фреймворка (ext-all-dev.js или ext-all.js). И в последнюю очередь - сам файл приложения - app.js. Собственно в нем и будет происходить вся нехитрая магия.
Теперь создадим файл приложения app.js, который будет содержать следующий код javascript:
Ext.application({
name: 'HelloExt',
launch: function() {
Ext.create('Ext.container.Viewport', {
layout: 'fit',
items: [
{
title: 'Приложение на Ext JS 4',
html : '<h3>Добро пожаловать в мир Ext JS 4!</h3>'
}
]
});
}
});
То есть теперь приложение будет иметь следующую структуру (в моем случае папка приложения называется helloext, а в качестве примера используется сервер IIS):

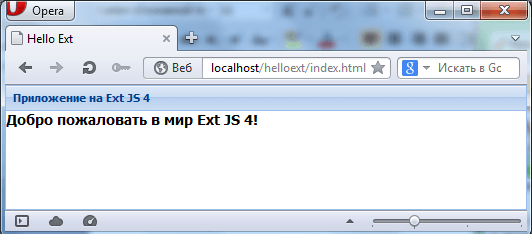
Теперь мы можем посмотреть приложение в действии, запустив в браузере нашу страницу index.html:

В будущем мы более подробно рассмотрим классы и виджеты Ext JS, а пока вкратце посмотрим по коду, что делает данное примитивное приложение.
Итак, вначале мы инициализируем новое приложение вызывая функцию Ext.application. Мы указываем имя приложения (helloext) и
те действия, которые будут производиться при его запуске.
В частности с помощью функции Ext.create создается новый объект класса Ext.container.Viewport, для чего загружается
файл Viewport.js. И затем мы наполняем созданный контейнер элементами с помощью массива items и устанавливаем его расположение на
странице.
Итак, мы познакомились вкратце с Ext JS 4. А теперь приступим к более подробному и детальному рассмотрению данного фреймворка.