Рендеринг столбцов
Кроме параметра xtype столбцы позволяют дополнительно настраивать отображение с помощью параметра renderer
или рендер. Рендеры представляют собой функции, которые вызываются для каждого столбца со следующим набором параметров:
Column index : индекс текущего столбца
Metadata : метаданные текущей ячейки или строки
Record : запись текущей строки
Row index : индекс текущей строки
Store : хранилище грида
Value : значение текущей ячейки
View : текущее представление грида
Посмотрим на примере и в качестве отправной точки возьмем пример из предыдущего раздела. Там создавали в гриде ряд столбцов. Теперь изменим объявление грида следующим образом (модель и хранилище остаются неизменными):
Ext.create('Ext.grid.Panel', {
title: 'Пользователи',
height: 250,
width: 550,
margin:10,
store: store,
columns: [{
xtype:'rownumberer'
},{
text:'Имя',
xtype:'templatecolumn',
flex:1,
dataIndex:'name',
tpl:'<b>{name} {surname} </b>'
},{
header: 'Дата рождения',
dataIndex: 'date',
xtype:'datecolumn',
format: 'd/m/Y',
flex:1
}, {
header: 'Аватар',
dataIndex: 'userID',
renderer:function(v) {
return '<img src="'+ v.toString() +'.png" />';
},
flex:1
}, {
header: 'E-mail',
dataIndex: 'email',
flex:1
},{
text:'Женат/Замужем',
xtype:'booleancolumn',
width:90,
dataIndex:'married',
trueText:'Да',
falseText:'Нет',
renderer: function(v,m) {
var fontweight = v ? 'normal' : 'bold';
v=v? 'Да' : 'Нет';
m.style='font-weight:'+fontweight;
return v;
}
},{
xtype:'actioncolumn',
width:40,
items:[{
icon:'del.png',
handler:function () {}
}]
}],
renderTo: Ext.getBody()
});
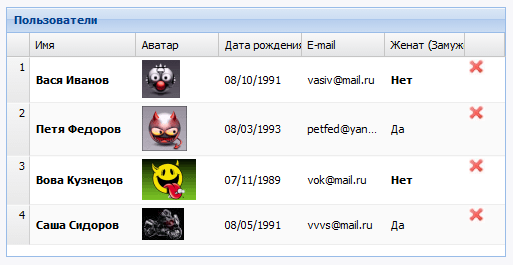
В моем случае я получу следующее отображение:

Итак, что изменилось? Во-первых, был добавлен еще один столбец, который будет отображать аватар пользователя. Предположим, что за каждым пользователем у нас закреплен соответствующий аватар, название которого формируется по принципу userId+".png". Тогда мы можем отобразить их в гриде следующим образом:
{
header: 'Аватар',
dataIndex: 'userID',
renderer:function(v) {
return '<img src="'+ v.toString() +'.png" />';
},
flex:1
}
В функцию рендерера передается значение v. Так как у нас идет привязка к свойству dataIndex: 'userID', то данное значение будет представлять
значение этого свойства. Оператор return возвращает разметку для данной ячейки в виде тега img. И при наличии соответствующих картинок
все они будут отображены в гриде.
Также мы изменили еще один столбец:
{
text:'Женат/Замужем',
xtype:'booleancolumn',
width:90,
dataIndex:'married',
trueText:'Да',
falseText:'Нет',
renderer: function(v,m) {
var fontweight = v ? 'normal' : 'bold';
v=v? 'Да' : 'Нет';
m.style='font-weight:'+fontweight;
return v;
}
}
Здесь мы сначала устанавливаем вес шрифта, используя в тернарной операции переданное значение var fontweight = v ? 'normal' : 'bold';:
если v имеет значение true - то шрифт обычной толщины, иначе шрифт жирный. Строка m.style='font-weight:'+fontweight; уже непосредственно устанавливает
вес шрифта для метаданных текущей ячейки.
Еще одна строка v=v? 'Да' : 'Нет'; нужна, чтобы установить значения, а если мы ее уберем, то рендер по умолчанию
будет устанавливать значения true и false.