Работа со столбцами Ext.grid.Panel
Кроме header и dataIndex столбцы элемента Ext.grid.Panel имеют ряд свойств, которые позволяют настраивать
отображение элемента.
Так, свойство xtype позволяет явным образом задать формат отображения данных для данного столбца. Среди возможных типов столбцов
мы можем задать следующие:
Ext.grid.column.Template (xtype: 'templatecolumn') : используя свойство
tplмы можем задать шаблон для отображения данных в столбцеExt.grid.column.Date (xtype: 'datecolumn') : определяет столбец ля отображения дат, с помощью свойства
formatможно задать формат отображения датыExt.grid.column.Number (xtype:'numbercolumn') : определяет числовой тип столбца
Ext.grid.column.Boolean (xtype:'booleancolumn') : определяет булевый тип столбца и позволяет с помощью свойств
trueTextиfalseTextможно задать текст для отображения при значениях true и false соответственноExt.grid.column.Action (xtype:'actioncolumn') : этот тип столбца позволяет задать одну иконку или даже серию иконок, к которым можно прикрепить обработчики нажатия
Ext.grid.RowNumberer (xtype:'rownumberer') : с помощью этого типа можно определить первый столбец в виде числовых идентификаторов строк.
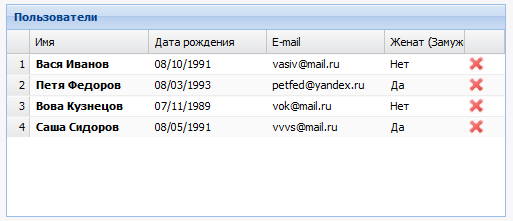
Итак, продолжим работу с моделью и хранилищем из предыдущего параграфа. Наши изменения будут касаться только компонента Ext.grid.Panel. Обновим его следующим образом:
Ext.create('Ext.grid.Panel', {
title: 'Пользователи',
height: 250,
width: 500,
store: store,
columns: [{
xtype:'rownumberer'
},{
text:'Имя',
xtype:'templatecolumn',
flex:1,
dataIndex:'name',
tpl:'<b>{name} {surname} </b>'
},{
header: 'Дата рождения',
dataIndex: 'date',
xtype:'datecolumn',
format: 'd/m/Y',
flex:1
}, {
header: 'E-mail',
dataIndex: 'email',
flex:1
},{
text:'Женат (Замужем)',
xtype:'booleancolumn',
width:80,
dataIndex:'married',
trueText:'Да',
falseText:'Нет'
},{
xtype:'actioncolumn',
width:40,
items:[{
icon:'del.png',
handler:function (grid, rowIndex, colIndex) {
store.removeAt(rowIndex);
}
}]
}],
renderTo: Ext.getBody()
});
Здесь мы применили большую часть тех типов столбцов, о которых выше шла речь. Обратите внимание на определение шаблона во втором столбце:
tpl:'<b>{name} {surname} </b></br>{email}'
Также обратите внимание на определение последнего столбца: xtype:'actioncolumn. С помощью свойства items мы
определяем массив иконок, к которым можно прикрепить обработчики. В данном случае у нас определена одна иконка:
{
icon:'del.png',
handler:function () {
alert('delete');
}
}