HBoxLayout
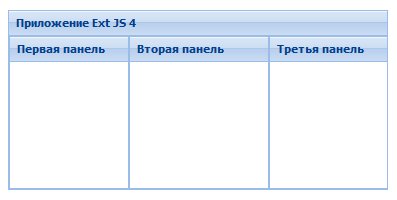
Компоновка HBoxLayout во многом похожа на вертикальный стек из прошлого раздела, только располагает элементы горизонтально,
а вместо свойства height мы определяем свойство width:
Ext.onReady(function(){
Ext.create('Ext.panel.Panel', {
renderTo: Ext.getBody(),
width: 400,
height: 200,
padding:10,
title: 'Приложение Ext JS 4',
layout: {
type: 'hbox',
align: 'stretch'
},
items: [{
xtype: 'panel',
title: 'Первая панель',
width:120
},{
xtype: 'panel',
title: 'Вторая панель',
width:140
},{
xtype: 'panel',
title: 'Третья панель',
width:120
}]
});
});

Как и в прошлом разделе мы задаем у контейнера свойство layout, которое имеет похожие параметры.
Параметр align
Теперь этот параметр определяет вертикальное выравнивание дочерних элементов. Для данной компоновки этот параметр может принимать следующие значения:
stretch - растягивает элементы по вертикали до границ контейнера.
top - значение по умолчанию, элементы прижимаются к верхней границе контейнера
middle - элементы располагаются в центре контейнера
stretchmax - позволяет растянуть все элементы до высоты самого высокого элемента, что позволяет нам указать высоту только у одного элемента:
Ext.onReady(function(){ Ext.create('Ext.panel.Panel', { renderTo: Ext.getBody(), width: 400, height: 200, padding:10, title: 'Приложение Ext JS 4', layout: { type: 'hbox', align: 'stretch' }, items: [{ xtype: 'panel', title: 'Первая панель', width:120 },{ xtype: 'panel', title: 'Вторая панель', flex: 1 },{ xtype: 'panel', title: 'Третья панель', flex: 2 }] }); });
Параметр flex и гибкие размеры
Здесь flex работает аналогично компоновке Vbox, только теперь автоматически устанавливается не высота, а ширина элемента, то есть параметр flex
используется вместо параметра width
Параметр pack
Параметр pack определяет выравнивание по ширине, но работает он, если не задан параметр flex ни в одном из элементов. Он может принимать следующие значения:
start - прижимает элементы к левой границе контейнера и используется по умолчанию
center - элементы располагаются в центре контейнера
end - элементы прижимаются к правой границе контейнера: