Компонент Ext.panel.Panel
Контейнер Panel представлен классом Ext.panel.Panel и является наиболее часто используемым компонентом Ext JS:
var bigPannel=Ext.create('Ext.panel.Panel', {
title: 'Приложение Ext JS 4',
width: 300,
height: 200,
margin: '0 0 0 0',
id : 'bigPannel',
draggable: 'true',
renderTo: Ext.getBody()
});
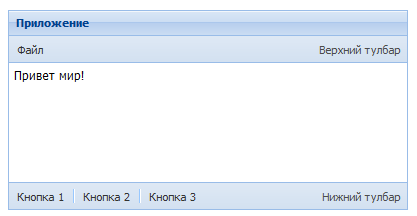
Используя различные свойства панели, мы можем прикрепить элементы к одной из ее сторон. В частности мы можем использовать параметр dockedItems:
Ext.create('Ext.panel.Panel', {
title: 'Приложение',
width: 400,
height: 200,
bodyPadding: 5,
html: 'Привет мир!',
style: 'margin: 20px',
dockedItems: [{
xtype: 'toolbar',
dock: 'top',
items: [{
text: 'Файл',
handler: function(){alert('Привет!');}
}, '->', 'Верхний тулбар']
}, {
xtype: 'toolbar',
dock: 'bottom',
items: [{
xtype: 'button',
text: 'Кнопка 1'
}, '-',{
xtype: 'button',
text: 'Кнопка 2'
}, '-',{
xtype: 'button',
text: 'Кнопка 3'
},'->', 'Нижний тулбар']
}],
renderTo: Ext.getBody()
});

Свойство dockedItems принимает массив тулбаров, прикрепляемых к сторонам панели. Чтобы прикрепить тулбар к определенной стороне, мы устанавливаем свойство
dock, которое можем принимать следующие значения: top, bottom, left, right. Каждый тулбар включает несколько кнопок.
Знак '->', используемый в описании тулбара, автоматически преобразуется в объект Ext.toolbar.Fill - специальный компонент, который растягивается по всей ширине тулбара, которая осталась после вычитания ширины всех остальных его компонентов.
другой используемый знак '-' преобразуется в объект Ext.toolbar.Separator. В визуальном плане он создает вертикальную черточку-разделитель.
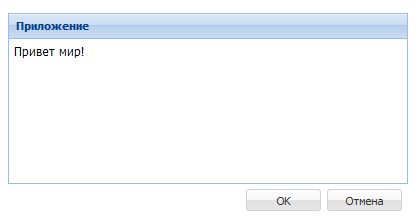
Есть также альтернативные методы закрепления компонентов у границ панели. Так, мы могли бы использовать свойство fbar для прикрепления тулбара внизу:
Ext.create('Ext.panel.Panel', {
title: 'Приложение',
width: 400,
height: 200,
bodyPadding: 5,
html: 'Привет мир!',
style: 'margin: 20px',
fbar: ['->', {
xtype: 'button',
text: 'OK'
},{
xtype: 'button',
text: 'Отмена'
}],
renderTo: Ext.getBody()
});

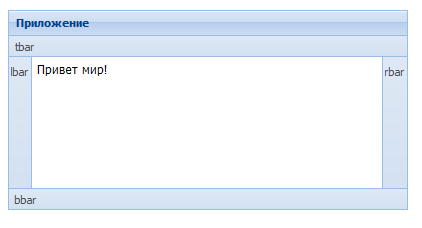
Еще один метод позволяет закрепить тулбары по краям, используя свойства lbar, rbar, tbar, bbar:
Ext.create('Ext.panel.Panel', {
title: 'Приложение',
width: 400,
height: 200,
bodyPadding: 5,
html: 'Привет мир!',
style: 'margin: 20px',
lbar: ['lbar'],
rbar: ['rbar'],
tbar: ['tbar'],
bbar: ['bbar'],
renderTo: Ext.getBody()
});

Метод addDocked
Альтернативой использования параметра dockedItems является применение метода addDocked:
var panel=Ext.create('Ext.panel.Panel', {
title: 'Приложение',
width: 400,
height: 200,
bodyPadding: 5,
html: 'Привет мир!',
style: 'margin: 20px',
renderTo: Ext.getBody()
});
panel.addDocked([
{
xtype: 'toolbar',
dock: 'top',
items: [{
text: 'Файл',
handler: function(){alert('Привет!');}
}, '->', 'Верхний тулбар']
}, {
xtype: 'toolbar',
dock: 'bottom',
items: [{
xtype: 'button',
text: 'Кнопка 1'
}, '-',{
xtype: 'button',
text: 'Кнопка 2'
}, '-',{
xtype: 'button',
text: 'Кнопка 3'
},'->', 'Нижний тулбар']
}
]);
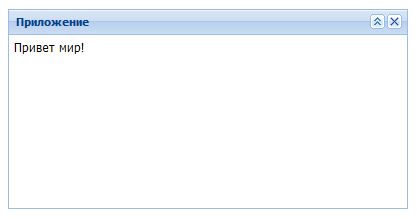
Сворачивание и закрытие панели
С помощью свойст collapsible и closable можно задать сворачивание и закрытие панели соответственно. В случае если
эти свойства имеют значение true, в верхней части панели отобразятся значки, как в обычных оконных приложениях,
через которые можно будет закрыть или свернуть панель:
Ext.create('Ext.panel.Panel', {
title: 'Приложение',
width: 400,
height: 200,
bodyPadding: 5,
html: 'Привет мир!',
style: 'margin: 20px',
collapsible: true,
closable: true,
renderTo: Ext.getBody()
});

Свойство tools
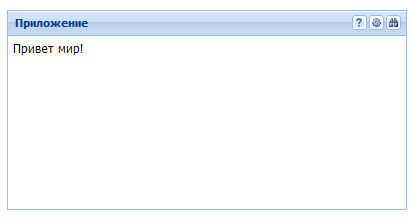
Используя свойство tools можно задать иконки для панели, например:
Ext.create('Ext.panel.Panel', {
title: 'Приложение',
width: 400,
height: 200,
bodyPadding: 5,
html: 'Привет мир!',
style: 'margin: 20px',
tools: [
{type: 'help',
handler: function(event, toolEl, panel){
alert('Help');
}
},
{type: 'gear'},
{type: 'search'}
],
renderTo: Ext.getBody()
});

Эти иконки берутся из стандартного набора, в котором определено всего 25 иконок. Каждая иконка представляет экземпляр класса Ext.panel.Tool и позволяет связать с собой обработчик нажатия.