Диаграммы
Одним из существенных преимуществ фреймворка ExtJS 4 является удобный функционал по созданию разного рода диаграмм и графиков. За построение диаграмм отвечает класс Ext.chart.Chart. Создадим простейшую диаграмму:
Ext.onReady(function(){
Ext.define('Browser', {
extend: 'Ext.data.Model',
fields: [{
name: 'rate',
type: 'float'
},{
name: 'month',
type: 'string'
}]
});
var store = Ext.create('Ext.data.Store', {
model: 'Browser',
data: [
{rate: 36.52, month: 'январь'},
{rate: 37.09, month: 'февраль'},
{rate: 38.07, month: 'март'},
{rate: 39.15, month: 'апрель'},
{rate: 41.38, month: 'май'},
{rate: 42.68, month: 'июнь'},
{rate: 43.12, month: 'июль'}
]
});
var chart = Ext.create('Ext.chart.Chart', {
renderTo: Ext.getBody(),
width: 400,
height: 300,
store: store,
axes: [{
title: 'Доля браузера',
type: 'Numeric',
position: 'left',
fields: ['rate'],
minimum: 0,
maximum: 100
},{
title: 'Месяц',
type: 'Category',
position: 'bottom',
fields: ['month']
}],
series: [{
type: 'line',
xField: 'month',
yField: 'rate'
}]
});
});

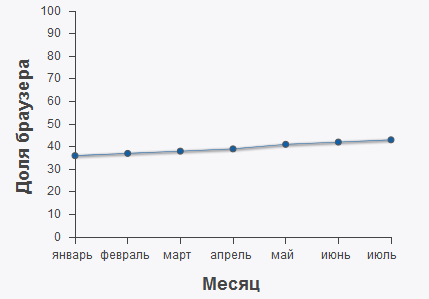
Данный график изображает статистику по использованию браузера Google Chrome. Логически мы можем разбить код на три части: создание модели, создание хранилища и сам график. С моделью и хранилищем все понятно, поэтому рассмотрим построение непосредственно графика.
Данные для графику берутся из хранилища, поэтому вначале устанавливаем свойство store.
Создание осей
Для определения осей и типов данных, которые отображаются на эти оси, используется свойство axes. Существует несколько типов осей:
Category: тип оси для нечисловых данных
Numerical: тип оси для числовых данных (как в примере выше)
Time: тип оси для временных периодов
Gauge: тип оси для кольцевых диаграмм
А свойство fields содержит массив полей модели. которые будут отображаться по данной оси.
Поскольку первое поле модели имеет тип float, то для него используется тип оси Numeric. А для строк
используется тип Category:
axes: [{
title: 'Доля браузера',
type: 'Numeric',
position: 'left',
fields: ['rate'],
minimum: 0,
maximum: 100
},{
title: 'Месяц',
type: 'Category',
position: 'bottom',
fields: ['month']
}]
Если бы какое-то поле модели представляло бы тип Date, то в этом случае мы бы могли использовать тип оси Time
Свойство position указывает на расположение оси.
Свойство position указывает на положение оси. Для осей Х оно может иметь значения bottom и top,
а для оси Y - значения left и right.
Настройка сетки
При помощи параметра grid у осей можно настроить сетку графика:
Ext.create('Ext.chart.Chart', {
renderTo: Ext.getBody(),
width: 400,
height: 300,
store: store,
axes: [{
title: 'Доля браузера',
type: 'Numeric',
position: 'left',
fields: ['rate'],
grid: true,
minimum: 30,
maximum: 50
},{
title: 'Месяц',
type: 'Category',
position: 'bottom',
fields: ['month'],
grid: {
odd: {
opacity: 1,
fill: '#ddd',
stroke: '#bbb',
'stroke-width': 1
}
},
}],
series: [{
type: 'line',
xField: 'month',
yField: 'rate'
}]
});
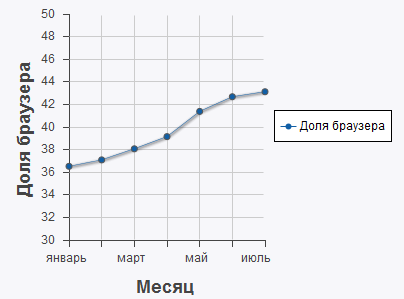
Параметр grid: true задает простое отображение сетки. Однако мы можем более детально настроить отображение сетки, например, в предыдущем примере
настраивается отображение нечетных столбцов.
Настройка легенды
Используя параметр legend, мы можем настроить отображение легенды диаграммы:
var chart = Ext.create('Ext.chart.Chart', {
renderTo: Ext.getBody(),
width: 400,
height: 300,
store: store,
legend: {
position: 'right'
},
axes: [{
title: 'Доля браузера',
type: 'Numeric',
position: 'left',
fields: ['rate'],
grid: true,
minimum: 30,
maximum: 50
},{
title: 'Месяц',
type: 'Category',
position: 'bottom',
fields: ['month'],
grid:true,
}],
series: [{
type: 'line',
title: 'Доля браузера',
xField: 'month',
yField: 'rate'
}]
});
Параметр legend: {position: 'right'} устанавливает легенду диаграммы в определенной стороне с помощью опции position. Она может принимать
значения left, right, top и bottom. А опция title в объекте series
устанавливает текст легенды:

Тема диаграммы
Используя параметр theme объекта Ext.chart.Chart можно настроить тему отображения:
Ext.create('Ext.chart.Chart', {
renderTo: Ext.getBody(),
theme: 'Sky',
width: 400,
height: 300,
store: store,
//....................
});
ExtJS4 предлагает несколько встроенных тем: 'Base', 'Green', 'Sky', 'Red', 'Purple', 'Blue', 'Yellow' и шесть тем категорий от 'Category1' до 'Category6'. По умолчанию используется тема 'Base'.
Теперь перейдем к рассмотрению различных видов диаграмм.