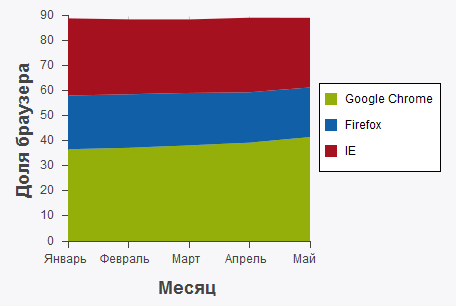
Диаграмма с областями
Для создания диаграммы областей нам надо установить опцию type: 'area' в параметре series у диаграммы:
Ext.onReady(function(){
var store = Ext.create('Ext.data.Store', {
fields: ['name', 'data1', 'data2', 'data3'],
data: [
{ 'name': 'Январь', 'data1':36.52, 'data2':21.42, 'data3':30.71},
{ 'name': 'Февраль', 'data1':37.09, 'data2':21.34, 'data3':29.82},
{ 'name': 'Март', 'data1':38.07, 'data2':20.87, 'data3':29.3},
{ 'name': 'Апрель', 'data1':39.15, 'data2':20.06, 'data3':29.71},
{ 'name': 'Май', 'data1':41.38, 'data2':19.76, 'data3':27.72}
]
});
var chart = Ext.create('Ext.chart.Chart', {
renderTo: Ext.getBody(),
width: 450,
height: 300,
store: store,
legend: {
position: 'right'
},
axes: [{
title: 'Доля браузера',
type: 'Numeric',
position: 'left',
fields: ['data1', 'data2', 'data3']
},{
title: 'Месяц',
type: 'Category',
position: 'bottom',
fields: ['name']
}],
series: [{
type: 'area',
title: ['Google Chrome', 'Firefox', 'IE'],
xField: 'name',
yField: ['data1', 'data2', 'data3'],
}]
});
});

Здесь мы выводим диаграмму, которая содержит процентную долю пользователей браузеров. Каждый объект хранилища имеет данные в
следующем формате: {name: 'название_месяца', data1: доля_Google_Chrome, data2: доля_Firefox, data3:доля_IE}.
Затем эти значения последовательно откладываются по оси Y.
Затем, используя легенду диаграммы, мы связываем области с конкретными браузерами.