Создание меню
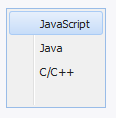
Для создания меню в ExtJS предназначен класс Ext.menu.Menu:
Ext.onReady(function(){
var menu = Ext.create('Ext.menu.Menu', {
width: 100,
height: 100,
margin: '0 0 10 0',
renderTo: Ext.getBody(),
floating: false,
items: [{
text: 'JavaScript',
},{
text: 'Java'
},{
text: 'C/C++'
}]
});
});

Указывая параметр floating: false мы фиксируем меню. А параметр items принимает массив объектов
Ext.menu.Item, который используется в качестве пунктов меню. Причем в качестве объектов мы можем задавать разные компоненты, например, кнопки.
В данном случае я указываю только свойство text.
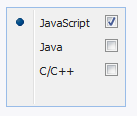
Но также мы можем задать меню переключателей, указав группу и отмеченный вариант:
Ext.onReady(function(){
var menu = Ext.create('Ext.menu.Menu', {
width: 100,
height: 100,
margin: '0 0 10 0',
renderTo: Ext.getBody(),
floating: false,
items: [{
text: 'JavaScript',
checked:true,
group: 'langs'
},{
text: 'Java',
checked: false,
group: 'langs'
},{
text: 'C/C++',
checked: false,
group: 'langs'
}]
});
});

Используя различные свойства Ext.menu.Item, можно применить различные свойства. Например, задать обработчики выбора
Ext.onReady(function(){
var menu = Ext.create('Ext.menu.Menu', {
width: 100,
height: 100,
margin: '0 0 10 0',
renderTo: Ext.getBody(),
floating: false,
items: [{
text: 'JavaScript',
handler: function(){alert('Выбран JavaScript');}
},{
text: 'Java',
handler: function(){alert('Выбран Java');}
},{
xtype: 'button',
text: 'C/C++'
}]
});
});
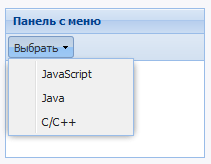
Поскольку само по себе меню мало полезно, поэтому посмотрим на его применение в контейнерах на примере панели:
Ext.onReady(function(){
var menu = Ext.create('Ext.menu.Menu', {
items: [{
text: 'JavaScript',
handler: function(){alert('Выбран JavaScript');}
},{
text: 'Java',
},{
text: 'C/C++'
}]
});
Ext.create('Ext.panel.Panel', {
title: 'Панель с меню',
width: 200,
height: 150,
renderTo: Ext.getBody(),
tbar: [{ // тулбар с меню
xtype: 'splitbutton',
text: 'Выбрать', // кнопка с выпадащим меню
menu: menu
}]
});
});

С помощью псевдонима xtype: 'splitbutton' мы указываем явным образом, что будет создаваться кнопка с меню, а именно объект класса Ext.button.Split.
Это по сути обычная кнопка, отличающаяся только тем, что для нее можно задать меню.