Тулбар
Для создания различных панелей с инструментами и меню в ExtJS предназначен класс Ext.toolbar.Toolbar. Например:
Ext.onReady(function(){
Ext.create('Ext.toolbar.Toolbar', {
renderTo: Ext.getBody(),
width : 400,
items: [
{
text: 'Кнопка'
},'-',{
xtype: 'splitbutton',
text : 'Кнопка с меню'
},'->',{
xtype : 'textfield',
name : 'field',
emptyText: 'Найти'
}]
});
});

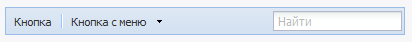
Элемент тулбар принимает массив items, в котором мы можем определить другие компоненты. Все компоненты располагаются друг за другом в том
порядке, в котором они находятся в массиве.
Но также мы можем использовать специальные разделители, чтобы отделить элементы друг от друга. В данном случае мы использовали два разделителя: ''-' и '->'. Разделитель '-' представляет класс Ext.toolbar.Separator. В визуальном плане он создает вертикальную черточку-разделитель.
Второй разделитель '->' представляет компонент Ext.toolbar.Fill, который растягивается по всей ширине тулбара, которая осталась после вычитания ширины всех остальных его компонентов.
Кроме того, мы можем применить еще один разделитель - ' ' обычный пробел, который представляет класс Ext.toolbar.Spacer и визуально также создает пробел между элементами.
Используя свойство dockItems, мы можем прикрепить тулбар к определенной стороне панели. Также мы можем использовать
свойства панели как tbar, bbar:
Ext.onReady(function(){
var toolbar=Ext.create('Ext.toolbar.Toolbar', {
dock: 'left',
items: [
{
text: 'Кнопка'
},{
xtype: 'splitbutton',
text : 'Кнопка с меню'
},'->',{
xtype : 'textfield',
name : 'field',
emptyText: 'Найти'
}]
});
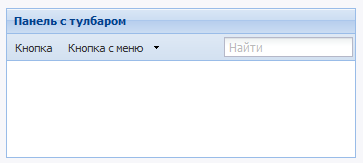
Ext.create('Ext.panel.Panel', {
title: 'Панель с тулбаром',
width: 350,
height: 150,
renderTo: Ext.getBody(),
dockedItems: [toolbar]
});
});