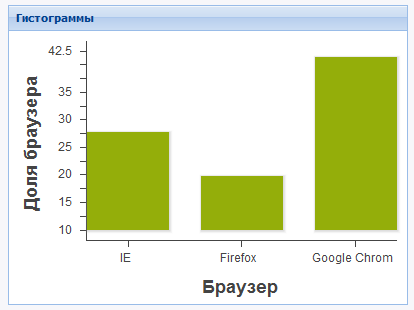
Гистограммы
Гистограммы создаются с помощью установки опцию type: 'bar' в параметре series:
Ext.onReady(function(){
Ext.define('Browser', {
extend: 'Ext.data.Model',
fields: [{
name: 'rate',
type: 'float'
},{
name: 'name',
type: 'string'
}]
});
var store = Ext.create('Ext.data.Store', {
model: 'Browser',
data: [
{ 'name': 'IE', 'rate':27.72},
{ 'name': 'Firefox', 'rate':19.76},
{ 'name': 'Google Chrom', 'rate':41.38}
]
});
Ext.create('Ext.panel.Panel', {
renderTo: Ext.getBody(),
title: 'Гистограммы',
width: 400,
height: 300,
layout: 'fit',
items:[{
xtype: 'chart',
store: store,
axes: [{
title: 'Доля браузера',
type: 'Numeric',
position: 'left',
fields: ['rate']
},{
title: 'Браузер',
type: 'Category',
position: 'bottom',
fields: ['name']
}],
series: [{
type: 'bar',
xField: 'name',
yField: 'rate',
column: true
}]
}]
});
});

Параметр column: true в series указывает, что мы хотим видеть вертикальные столбики. По умолчанию это свойство равно false,
что позволяет создавать только горизонтальные гистограммы: например, если у нас процентные значения располагались бы по оси Х, а названия браузеров по оси Y.