Линейный график
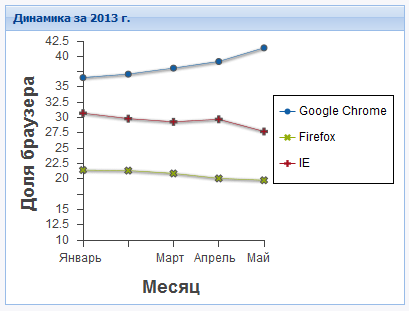
Ранее был уже показан пример линейного графика. Для его построения в параметре series надо указать опцию type: 'line':
Ext.onReady(function(){
Ext.define('Browser', {
extend: 'Ext.data.Model',
fields: [{
name: 'data1',
type: 'float'
},{
name: 'data2',
type: 'float'
},{
name: 'data3',
type: 'float'
},{
name: 'name',
type: 'string'
}]
});
var store = Ext.create('Ext.data.Store', {
model: 'Browser',
data: [
{ 'name': 'Январь', 'data1':36.52, 'data2':21.42, 'data3':30.71},
{ 'name': 'Февраль', 'data1':37.09, 'data2':21.34, 'data3':29.82},
{ 'name': 'Март', 'data1':38.07, 'data2':20.87, 'data3':29.3},
{ 'name': 'Апрель', 'data1':39.15, 'data2':20.06, 'data3':29.71},
{ 'name': 'Май', 'data1':41.38, 'data2':19.76, 'data3':27.72}
]
});
Ext.create('Ext.panel.Panel', {
renderTo: Ext.getBody(),
title: 'Динамика за 2013 г.',
width: 400,
height: 300,
layout: 'fit',
items:[{
xtype: 'chart',
store: store,
legend: {
position: 'right'
},
axes: [{
title: 'Доля браузера',
type: 'Numeric',
position: 'left',
fields: ['data1', 'data2', 'data3']
},{
title: 'Месяц',
type: 'Category',
position: 'bottom',
fields: ['name']
}],
series: [{
type: 'line',
title: 'Google Chrome',
xField: 'name',
yField: 'data1',
},{
type: 'line',
title: 'Firefox',
xField: 'name',
yField: 'data2',
},{
type: 'line',
title: 'IE',
xField: 'name',
yField: 'data3',
}]
}]
});
});

В отличие от линейного графика из одного из предыдущих параграфов здесь мы используем сразу несколько графиков. За создание каждого графика
отвечает отдельный объект series, поэтому в данном случае у нас три объекта в массиве series - по одному для каждого браузера.
Поле yField привязывается к отдельному полю данных, в то время как xField остается неизменным.
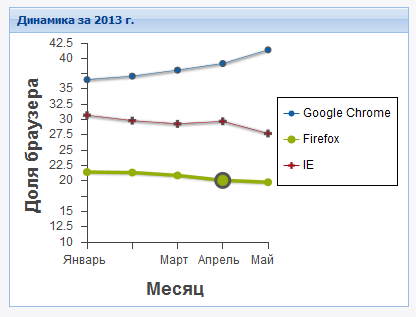
Мы также можем кастомизировать отображение графика. Например, на приведенном рисунке мне не нравятся эти крестики на второй серии графика, и я хочу сделать вместо них кружочки. Тогда я изменю код второй серии следующим образом:
{
type: 'line',
title: 'Firefox',
highlight: { // увеличиваем
size: 7, // размер
radius: 7 // и радиус при наведении на точку
},
xField: 'name',
yField: 'data2',
markerConfig: {
type: 'circle',
size: 4,
radius: 4,
'stroke-width': 0
}
}
Во-первых, с помощью параметра highlight я указываю свойства, которые будут применяться к серии при наведении на точку графика.
В данном случае график подсвечивается, а точка увеличивается на момент наведения.
Затем с помощью конфигурации markerConfig устанавливаем тип значка точки. Если ранее это был крестик по умолчанию, то в данном
случае мы явно устанавливаем кружок (type: 'circle'), а также устанавливаем его параметры: радиус и т.д.