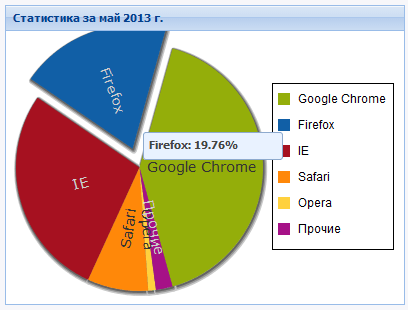
Круговая диаграмма
Для построения круговой диаграммы в параметре series надо указать опцию type: 'pie':
Ext.onReady(function(){
Ext.define('Browser', {
extend: 'Ext.data.Model',
fields: [
{name: 'data', type: 'float' },
{ name: 'name', type: 'string'}
]
});
var store = Ext.create('Ext.data.Store', {
model: 'Browser',
data: [
{ 'name': 'Google Chrome', 'data':41.38},
{ 'name': 'Firefox', 'data':19.76},
{ 'name': 'IE', 'data':27.72},
{ 'name': 'Safari', 'data':7.96},
{ 'name': 'Opera', 'data':1},
{ 'name': 'Прочие', 'data':2.18}
]
});
Ext.create('Ext.panel.Panel', {
renderTo: Ext.getBody(),
title: 'Статистика за май 2013 г.',
width: 400,
height: 300,
layout: 'fit',
items:[{
xtype: 'chart',
store: store,
legend: {
position: 'right'
},
series: [{
type: 'pie',
angleField: 'data',
showInLegend: true,
highlight: {
segment: {
margin: 20
}
},
label: {
field: 'name',
display: 'rotate',
contrast: true,
font: '14px Verdana'
},
tips: {
trackMouse: true,
width: 140,
height: 28,
renderer: function(storeItem, item) {
this.setTitle(storeItem.get('name') + ': ' + storeItem.get('data') + '%');
}
}
}]
}]
});
});

В отличие от предыдущих видов диаграмм здесь нам уже не нужны оси. Размер каждого участка диаграммы или сектора зависит от
значений поля, указанного в свойстве angleField. Здесь у нас указано поле data, поэтому именно это поле
будет передавать данные для сектора.
Свойство highlight указывает конфигурацию, которая будет применяться при наведении на сектор. В данном случае мы определяем
отступы от остальной части диаграммы текущего сектора.
Далее свойство label устанавливает надпись на секторе. Для надписи используется значение поля name (field: 'name').
Последнее свойство tips определяет всплывающую подсказку, появляющуюся при наведении на сектор. При наведении
в функцию в параметре renderer передается в качестве аргумента storeItem объект, связанный с текущим сектором,
а затем динамически устанавливается всплывающая подсказка.