Отправка данных формы на сервер
В прошлом разделе мы посмотрели, как заполнять форму различными способами. Но это только одна часть работы с формами. Как правило, формы нужны, чтобы отправлять данные на сервер, где они потом обрабатываются. Итак, возьмем для примера самую распространенную форму - форму ввода логина и пароля и добавим к ней функционал отправки на сервер:
Ext.onReady(function(){
var loginForm=Ext.create('Ext.form.Panel',{
title: 'Авторизация',
width: 300,
height:150,
bodyPadding:10,
layout: 'anchor',
defaults: {
anchor: '80%'
},
renderTo: Ext.getBody(),
items: [{
xtype: 'textfield',
fieldLabel: 'Логин',
name: 'login'
},
{
xtype: 'textfield',
name: 'pass',
fieldLabel: 'Пароль',
inputType: 'password'
}],
buttons: [{
text: 'Оправить',
handler: function() {
loginForm.getForm().submit({
url: 'login.php',
success: function(form, action){
Ext.MessageBox.alert('Авторизация пройдена. ',action.result.message);
},
failure: function(form, action){
Ext.MessageBox.alert('Ошибка авторизации. ',action.result.message);
}
});
}
}]
});
});
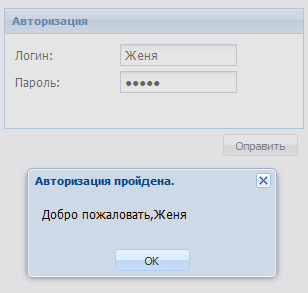
Итак, у нас простая форма авторизации. На форме определены два текстовых поля - для ввода логина и пароля.
По нажатию на кнопку у нас срабатывает заложенный в ней обработчик. В этом обработчике реализован метод формы submit:
loginForm.getForm().submit({
url: 'login.php',
success: function(form, action){
Ext.MessageBox.alert('Авторизация пройдена. ',action.result.message);
},
failure: function(form, action){
Ext.MessageBox.alert('Ошибка авторизации. ',action.result.message);
}
});
Этот метод принимает в качестве параметра url ресурс, на который будет отсылаться форма. Здесь определен файл php, однако это может быть и ресурс asp.net mvc или веб-форма asp.net и т.д.
Также в качестве параметров метода submit можно добавить необязательные параметры success и failure. Оба они принимают функцию обработки ответа сервера. Только в первом случае обрабатывается успешный ответ с сервера, а во втором случае неудачный. Каждый из обработчиков просто отображает окно сообщения, извещающее пользователя.
Теперь создадим простейший файл login.php, который и будет принимать и обрабатывать полученные данные. В реальной ситуации можно было бы задать обращение к базам данных, проверку введенных логина и пароля, но для простоты мы ограничимся простым сравнением пароля и отправкой клиенту определенного ответа:
<?php
header('Content-type: application/json');
$login=$_POST['login'];
$pass=$_POST['pass'];
if($pass=="12345"){
echo '{"success": true, "message": "Добро пожаловать,' . $login.'"}';
}
else{
echo '{"success": false, "message": "Неправильный пароль или логин"}';
}
?>
Используя объект $_POST в php мы получаем отправленные данные формы. Поскольку у нас поле пароля имеет параметр name: 'pass',
то чтобы получить переданное значение используется выражение $_POST['pass'];. Тоже самое и для логина. Затем мы сравниваем полученный пароль
с некоторым значением, и в зависимости от результата посылаем обратно клиенту ответ в виде объекта json.
При получении объекта {"success": true, "message": "Добро пожаловать,' . $login.'"} поскольку он уведомляет об успешной обрботке данных формы,
этот ответ будет обрабатываться функции, заданной в параметре success. Второй параметр, передаваемый в окно сообщения - action.result.message,
будет включать свойство message из объекта json.