Валидация полей формы
Когда мы рассматривали текстовые поля в одной из прошлых глав, мы видели, что можно проводить их валидацию с помощью таких свойств, как allowBlank
и minLength/maxLength. Кроме того, для валидации полей формы в ExtJS мы можем применять синглтон Ext.form.field.VTypes.
VType предоставляет функцию валидации, сообщение об ошибках, которое появляется при неудаче валидации. Кроме того, с помощью VType можно установить маску регулярного выражения, которое позволит отсеять нежелательные символы.
Фреймворк уже имеет несколько шаблонных функций для валидации по умолчанию:
alpha: ограничивает ввод только алфавитными символами
alphnum: позволяет вводить только алфавитно-цифровые символы
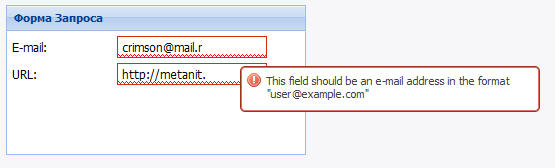
url: проверяет правильность ввода адреса URL
email: проверяет правильность ввода адреса электронной почты
var formPanel=Ext.create('Ext.form.Panel',{
title: 'Форма Запроса',
bodyStyle:'padding:5px 5px 0',
width: 300,
height:150,
renderTo: Ext.getBody(),
items: [{
xtype: 'textfield',
fieldLabel: 'Е-mail',
name: 'email',
vtype:'email'
},
{
xtype: 'textfield',
name: 'url',
fieldLabel: 'URL',
vtype:'url'
}]
});
Чтобы использовать валидацию, мы присваиваем параметру vtype имя шаблонной функции валидации.

Создание своей логики валидации
Так как набор встроенных способов валидации довольно ограничен, то нам может потребоваться создать свою логику валидации. Для этого нам надо переопределить VType. Этот объект состоит из трех частей:
Функция, которая проверяет, соответствует ли введенное значение некому правилу
Текст сообщения, всплывающего при ошибке валидации
Маска ввода текста (необязательный параметр)
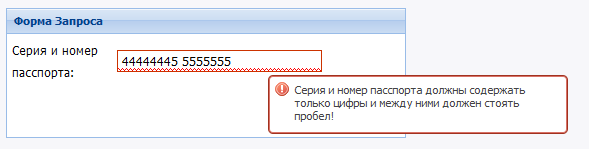
При создании своих объектов VType используются некоторые соглашения по именованию. Посмотрим на примере. Допустим, создадим следующий объект vtype для валидации серии и номера паспорта:
var passNumberVType = {
passNumber: function(val, field){
var passNumberRegex = /^\d{4}\s\d{6}$/;
return passNumberRegex.test(val);
},
passNumberText: 'Серия и номер паспорта должны содержать только цифры и между ними должен стоять пробел!',
passNumberMask: /[\d\s]/
};
Здесь определен vtype под именем passNumber. Поэтому маска ввода (passNumberMask) и параметр текста сообщения (passNumberText) имеют в своем названии в качестве префикса имя объекта.
Переменная passNumberRegex задает регулярное выражение для номера/серии паспорта, и если оно не соответствует переданному в параметре val значению, то ввод неудачен. Регулярное выражение очень простое - сначала идет 4 цифры (d{4}), потом знак пробела (\s), а потом еще 6 цифр.
Тогда форма ввода будет использовать vtype следующим образом:
Ext.apply(Ext.form.field.VTypes, passNumberVType);
var formPanel=Ext.create('Ext.form.Panel',{
title: 'Форма Запроса',
bodyStyle:'padding:5px 5px 0',
width: 400,
height:130,
layout: 'anchor',
defaults: {
anchor: '80%'
},
renderTo: Ext.getBody(),
items: [{
xtype: 'textfield',
name: 'url',
fieldLabel: 'Серия и номер пасспорта',
vtype:'passNumber'
}]
});
Первая строка (Ext.apply(Ext.form.field.VTypes, passNumberVType);) применяет объект валидации синглтону
Ext.form.field.VTypes, который и содержит все объекты валидации.