Аккордионы
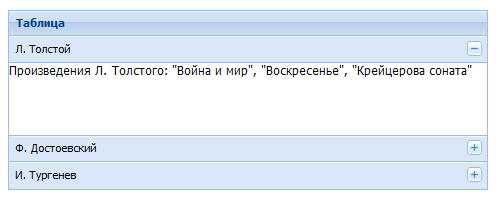
Интересный способ компоновки представляют аккордионы, которые представляют специальные контейнеры, которые разворачиваются по нажатию, а в свернутом положении отображает только заголовок.
Ext.onReady(function(){
Ext.create('Ext.Panel', {
title: 'Таблица',
width: 500,
height: 200,
layout:'accordion',
items: [
{
xtype: 'panel',
title: 'Л. Толстой',
html: 'Произведения Л. Толстого: ....'
},
{
xtype: 'panel',
title: 'Ф. Достоевский',
html: 'Произведения Ф. Достоевского: ...'
},
{
xtype: 'panel',
title: 'И. Тургенев',
html: 'Произведения И. Тургенева: ...'
}],
renderTo: Ext.getBody()
});
});

Значение layout:'accordion' устанавливает компоновку в виде аккордионов. Чтобы отобразить панель, мы нажимаем на +, чтобы скрыть - на значок -.
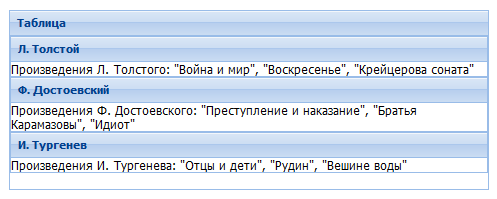
Если бы мы закомментировали строку layout:'accordion', то нам отобразились бы все панели: