BorderLayout
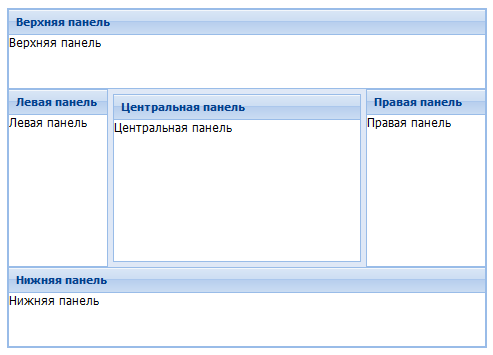
BorderLayout позволяет прикреплять элементы к одной из четырех сторон окна, либо закрепить его в центре:
Ext.onReady(function(){
Ext.create('Ext.Panel', {
width: 500,
height: 360,
padding: 10,
layout:'border',
items: [{
xtype: 'panel',
title: 'Центральная панель',
html: 'Центральная панель',
region: 'center',
margin: '5 5 5 5'
},{
xtype: 'panel',
title: 'Верхняя панель',
html: 'Верхняя панель',
region: 'north',
height: 80
},{
xtype: 'panel',
title: 'Нижняя панель',
html: 'Нижняя панель',
region: 'south',
height: 80
},{
xtype: 'panel',
title: 'Левая панель',
html: 'Левая панель',
region: 'west',
width: 100
},{
xtype: 'panel',
title: 'Правая панель',
html: 'Правая панель',
region: 'east',
width: 120
}] ,
renderTo: Ext.getBody()
});
});

Значение layout:'border' устанавливает компоновку. Затем мы задаем панели, которые примыкают к определенным сторонам контейнера с
помощью параметра region. Этот параметр может принимать следующие значения:
center - элемент размещается по центру
north - элемент прижимается к верхней границе контейнера ("к северу")
south - элемент прижимается к нижней границе контейнера
west - элемент прижимается к левой стороне контейнера
east - элемент прижимается к правой стороне контейнера
В данном случае мы устанавливаем значения region для всех панелей, однако нам необязательно использовать панели для всех пяти сторон.
Подобная компоновка также интересна в плане дополнительных возможностей. Так, она позволяет использовать следующие параметры:
collapsed: true - означает, что панель будет скрыта при запуске
collapsible: true - позволяет раскрыть/скрыть панель по нажатию на заголовок панели
titleCollapse: true - скрывает панель
split: true - позволяет раздвигать панель
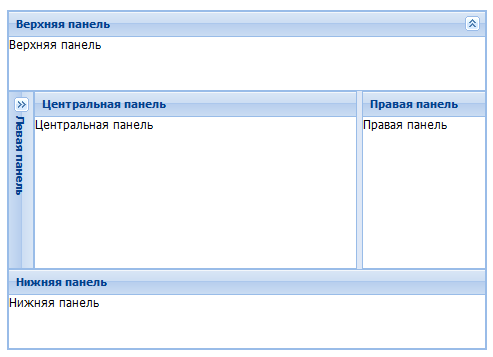
Используем новые возможности:
Ext.onReady(function(){
Ext.create('Ext.Panel', {
width: 500,
height: 360,
padding: 10,
layout:'border',
items: [{
xtype: 'panel',
title: 'Центральная панель',
html: 'Центральная панель',
region: 'center'
},{
xtype: 'panel',
title: 'Верхняя панель',
html: 'Верхняя панель',
region: 'north',
height: 80,
collapsible: true,
titleCollapse: true
},{
xtype: 'panel',
title: 'Нижняя панель',
html: 'Нижняя панель',
region: 'south',
height: 80
},{
xtype: 'panel',
title: 'Левая панель',
html: 'Левая панель',
region: 'west',
width: 100,
collapsible: true,
collapsed: true
},{
xtype: 'panel',
title: 'Правая панель',
html: 'Правая панель',
region: 'east',
width: 120,
split: true
}] ,
renderTo: Ext.getBody()
});
});